# Button 按钮
# 类型
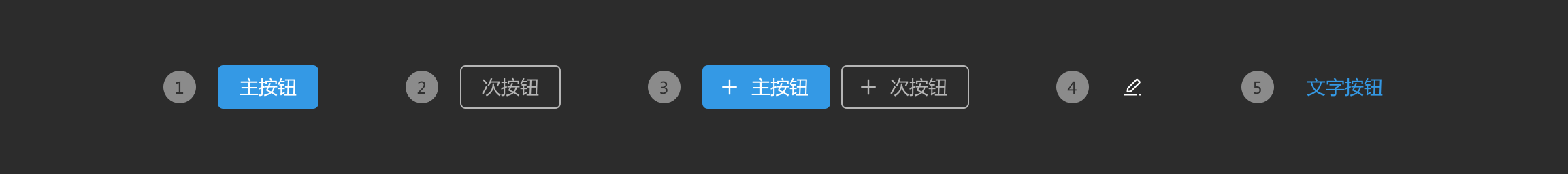
# 常规按钮

主按钮
突出确定、保存、提交等主要行为的按钮,主按钮应醒目,与背景颜色对比强烈。 一个按钮区域原则上只有一个主按钮。
次按钮
常规按钮,用于非主要动作,如取消等其它操作按钮。
带图标按钮
对按钮含义补充解释,提高按钮识别效率。
图标按钮
用图标表意,可以多个图标并列展示,充分利用界面空间。 图标按钮hover状态时,需要有气泡提示。
文字按钮
更轻量的按钮样式,可使用在表格中的操作列等处。
# 特殊按钮
危险按钮
警示作用,提醒用户该操作存在风险。
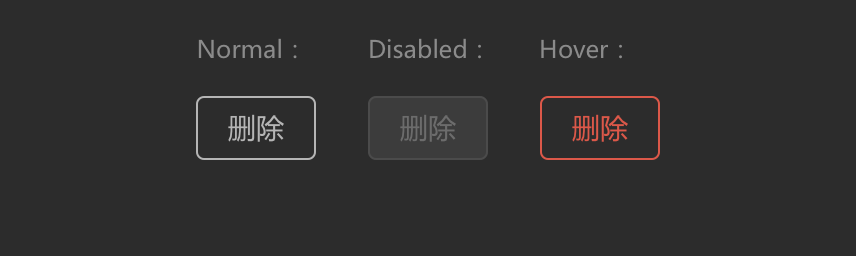
禁用按钮
表示该操作当前不可用。

删除按钮使用原则:
当界面中没有选中项时,删除按钮建议为不可用状态。
当界面中有选中项时,删除按钮可用,为次按钮样式;hover状态时,为警示hover色,提示用户该操作存在风险。

# 位置
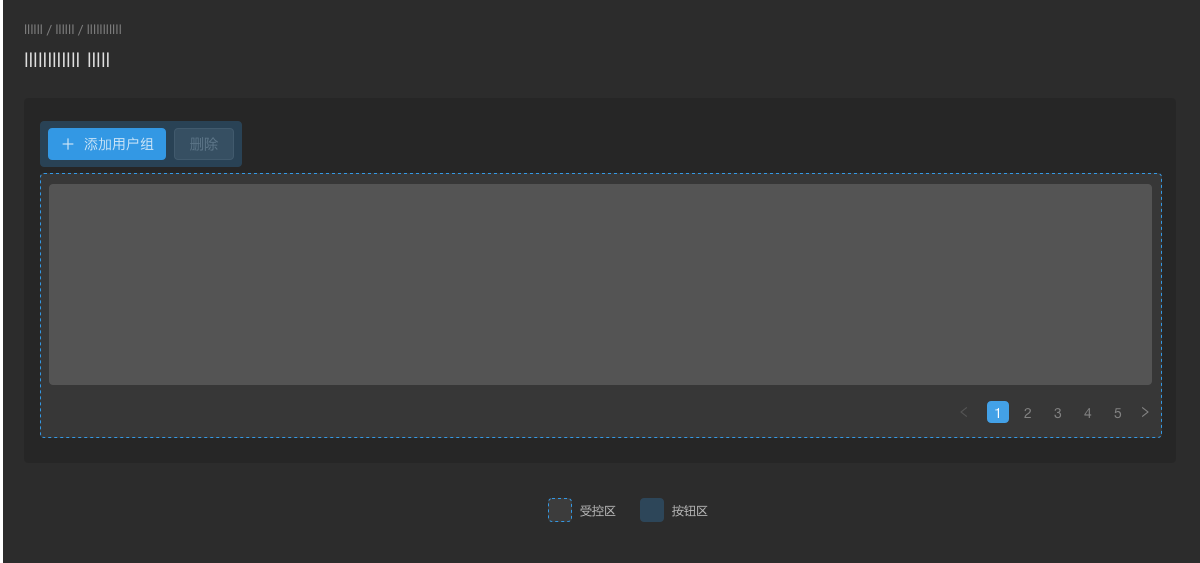
# 按钮区
按钮区是用于放置按钮的区域,一个按钮区内可以有多个按钮,原则上只有一个主按钮。
# 按钮区位置
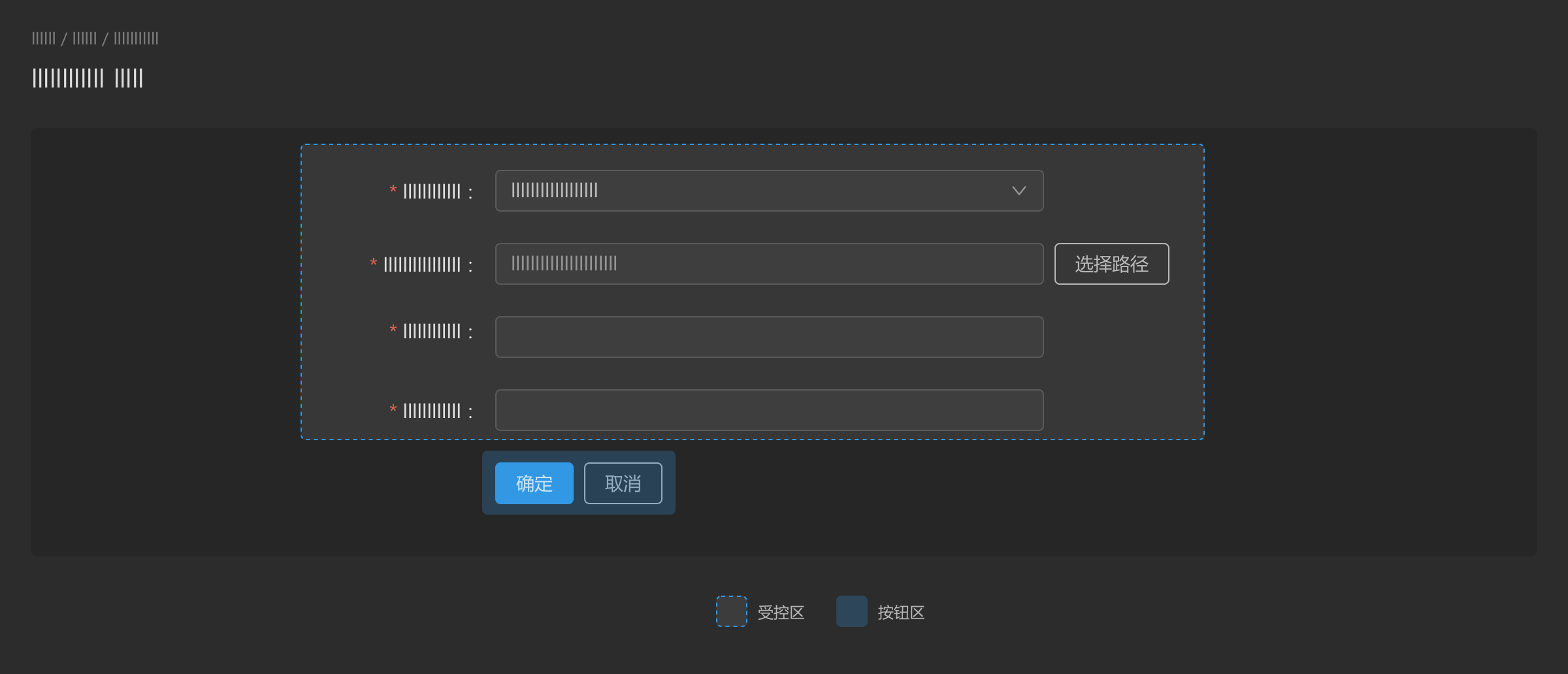
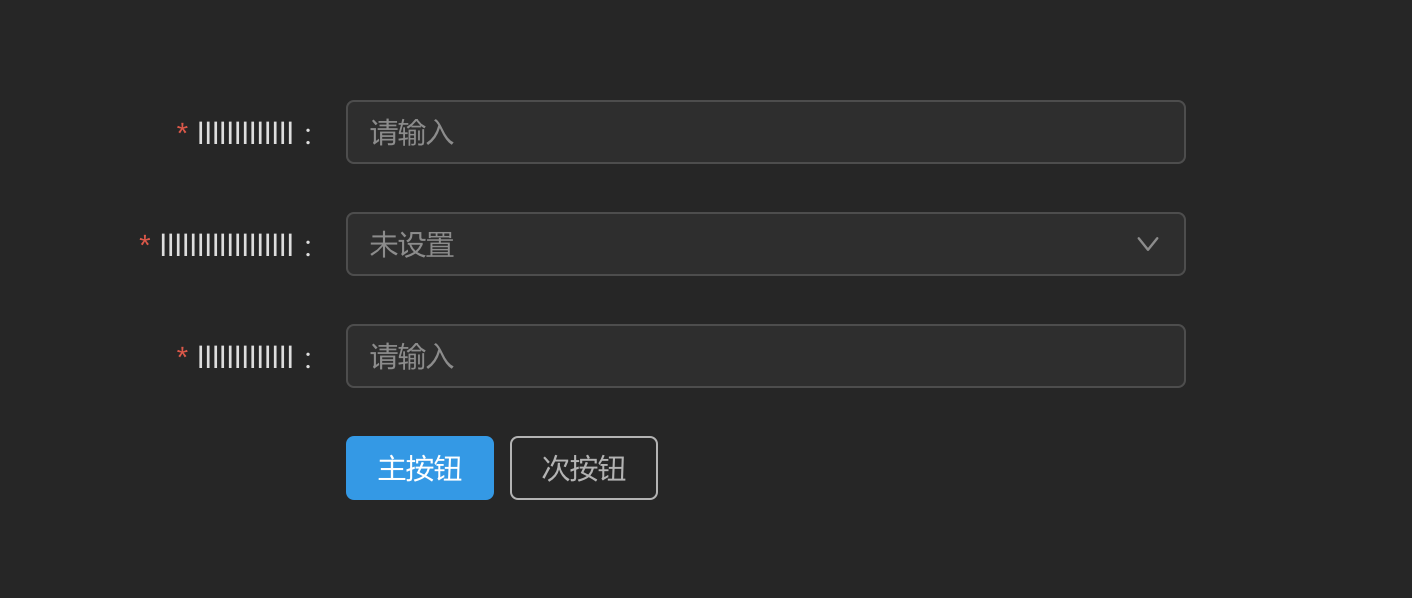
表单中的按钮区
跟随在表单后的按钮,与表单控件左对齐,对整个表单起作用。

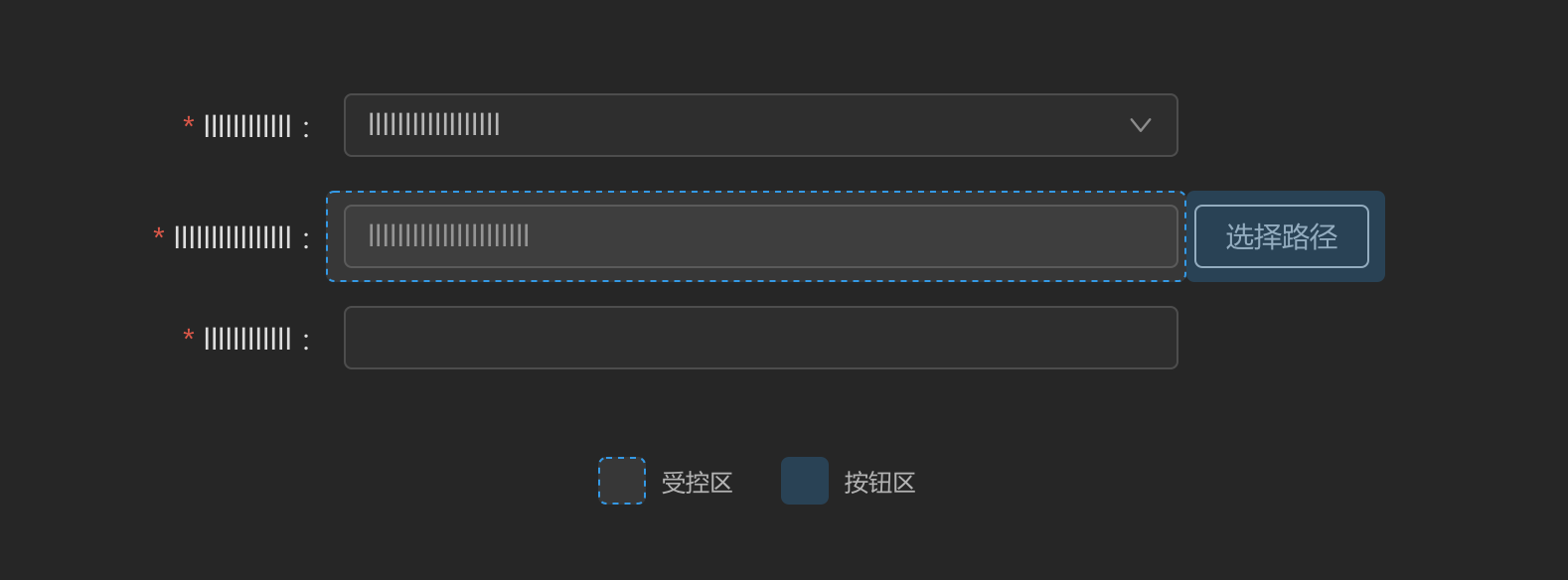
跟随在控件之后的按钮区,仅对其所跟随的控件起作用,建议使用次按钮。

分组表单按钮区:
对于异常复杂的设置表单页,需要将表单中存在明显相关性内容进行分组归纳,建议结合纵向tab组件布局。
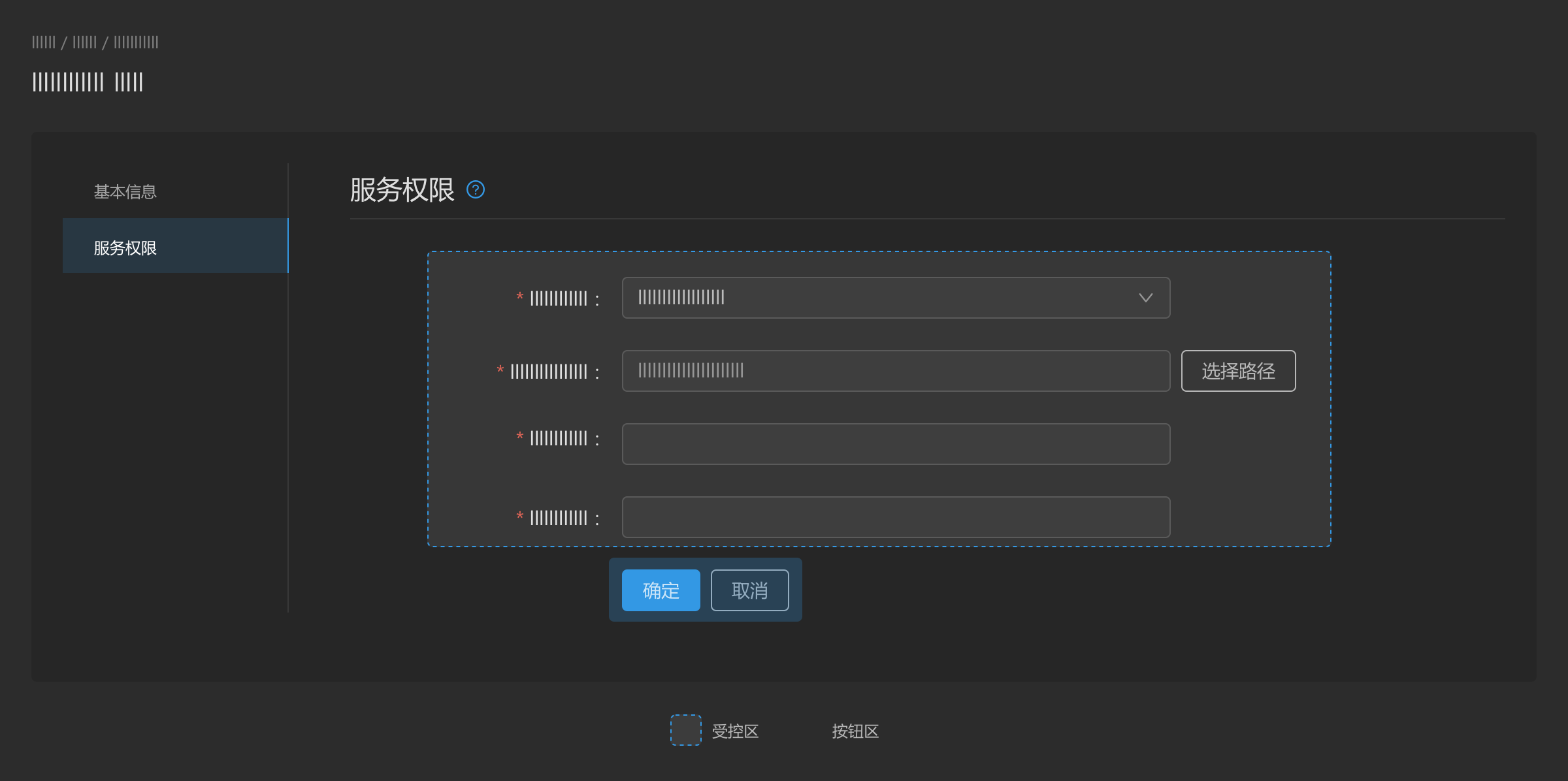
- 当每个tab页面中的表单相互之间相对独立,需要单独保存时,保存、取消按钮跟随于表单后。

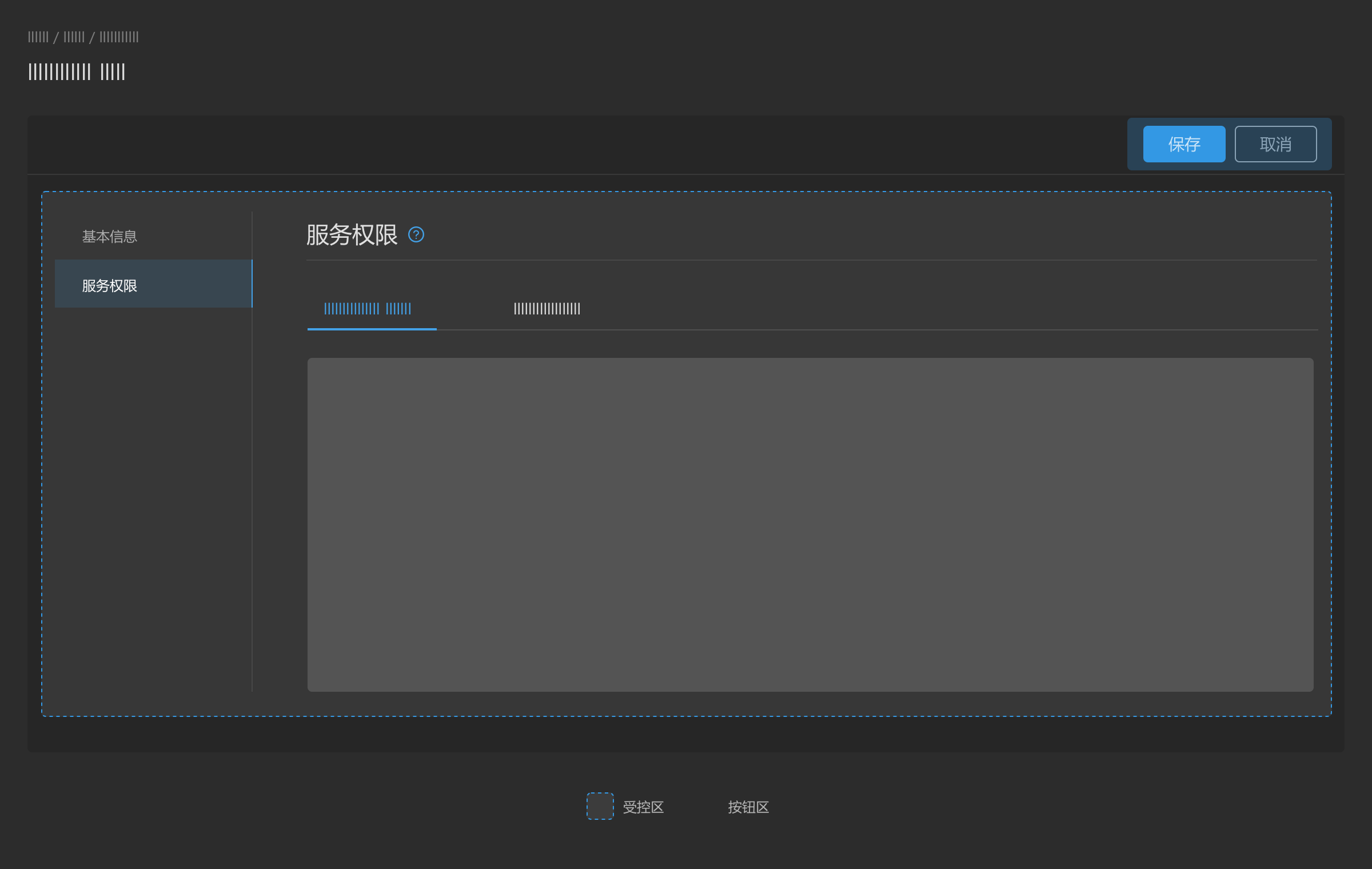
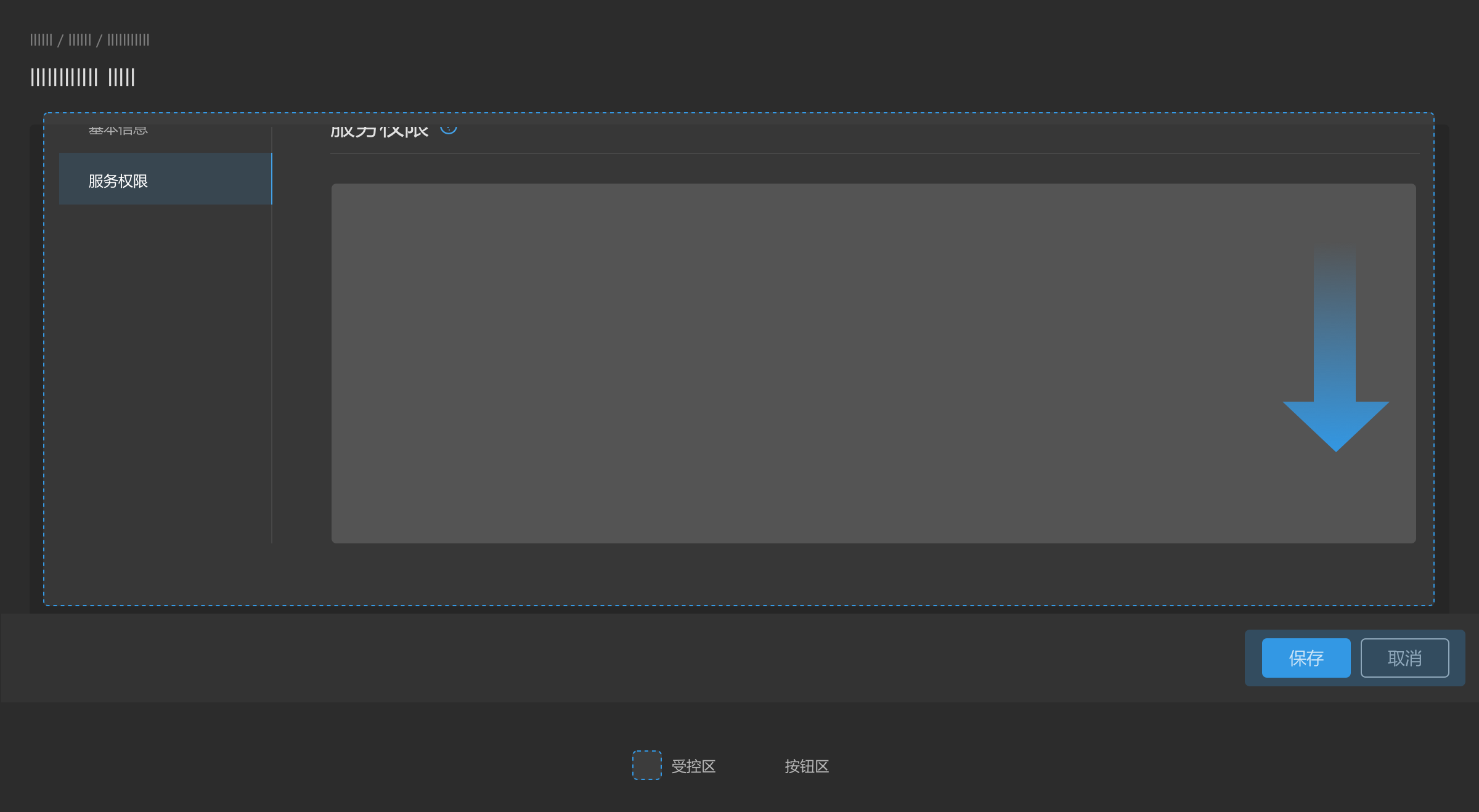
- 当每个tab页面中表单相互之间关联性强,需要整体保存时,保存、取消按钮位于主体内容右上方,当页面向下滚动式,页面底部置底出现保存、取消按钮。


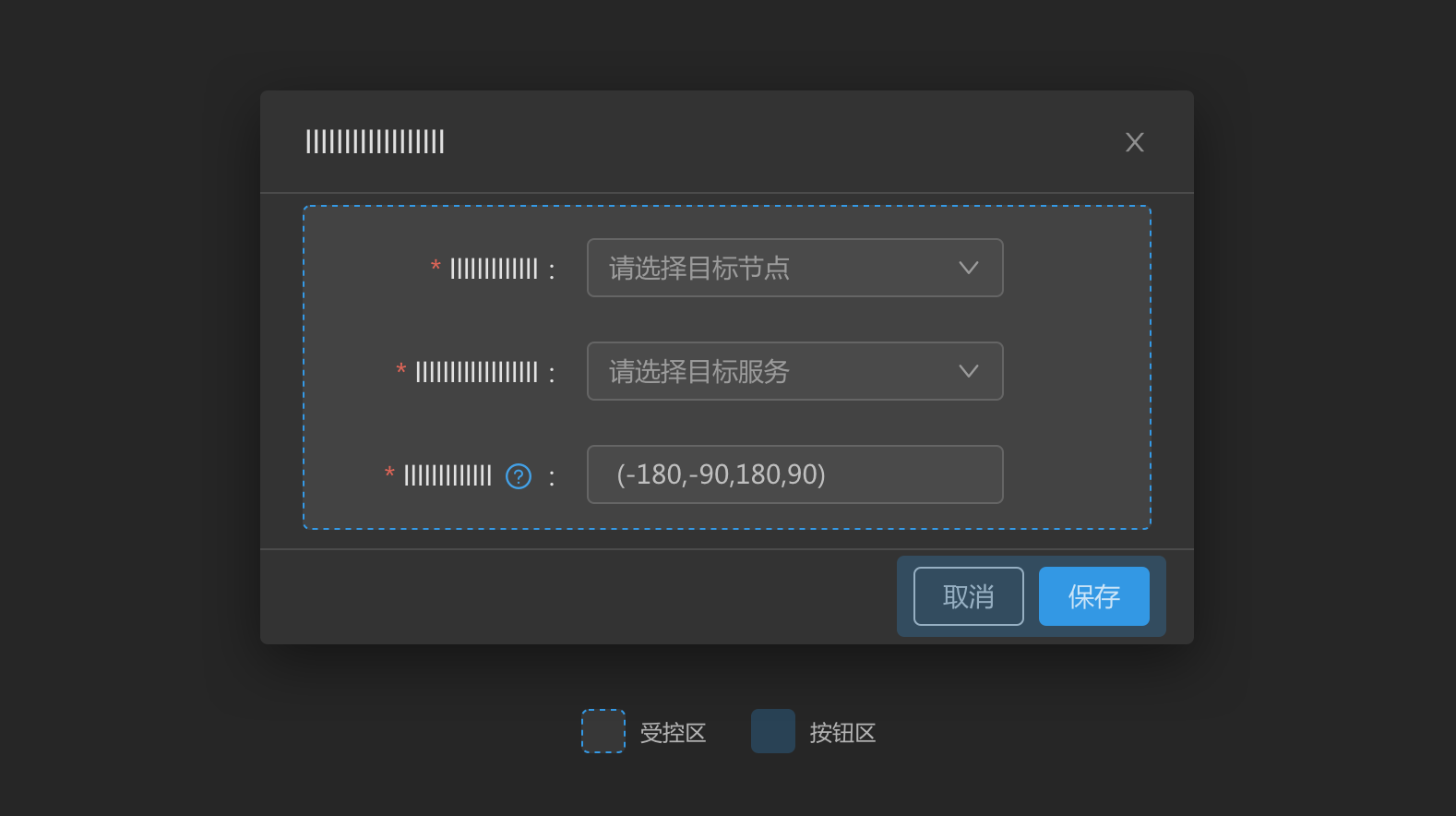
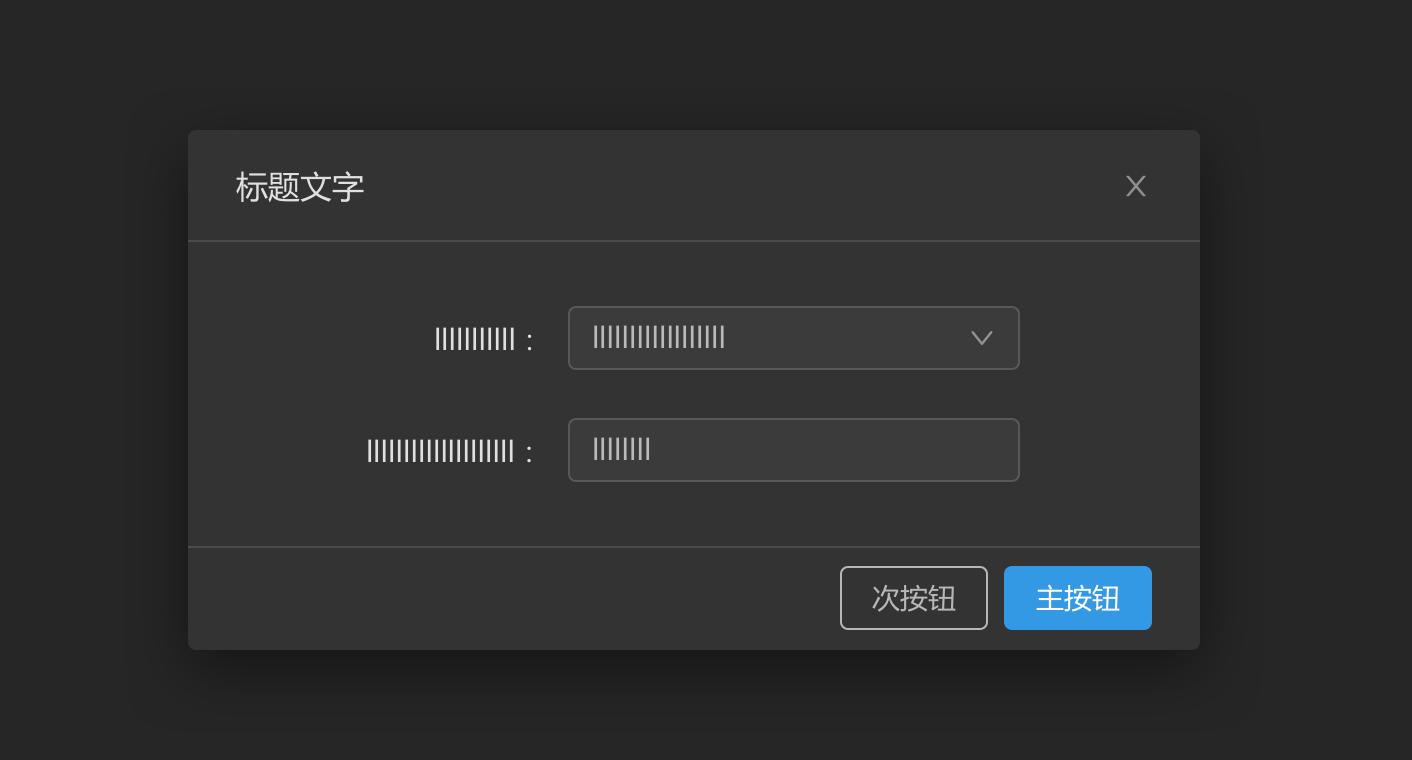
弹窗中的按钮区
弹窗中的按钮区位于弹窗右下角,对弹窗内容做确定、保存等动作。

页面主体内容中的按钮区
常规按钮区: 页面中主体内容区域,按钮区居左上放置,发起变更主体内容区域动作。

# 按钮顺序
表单中使用顺序
在表单中,主按钮尽量靠近视觉轴线,主按钮与控件左对齐。主按钮居左,次按钮居右。

分步表单中使用顺序
依照使用习惯及方向寓意,在分步表单中上一步按钮为次按钮,位置居左;下一步按钮为主按钮,位置居右。

弹窗中按钮顺序
在弹窗中,主按钮居右,次按钮居左。

# 按钮尺寸
按钮分为:大、常规、小、迷你 四种尺寸。高度分别为:40px/32px/28px/24px。推荐默认使用常规尺寸。可根据不同场景及不同需求选择适合尺寸。

