# Icon 图标
UX Design 通用设计规范 2.0 Beta
# 多端icon一致性绘制规范
icon 作为UI构成中重要的元素,一定程度上影响UI界面整体呈现出的风格,能够直接表达操作含义,快速唤起用户认知,从而帮助用户更快地理解操作。
# 设计原则
# 精确:
表意准确,易于理解;屏显准确,减少锯齿。在图标输出时也应遵守命名规范,精确的文字描述便于他人查找。
# 简洁:
形式与笔画简化,去除多余细节和锚点。输出时避免出现不必要的装饰和背景,保持图标简洁易于识别。
# 统一:
保证图标表达形式、元素、倾斜角度、圆角弧度、端点节点等的风格统一性。
# 图标风格:
目前主流图标风格一般有三种:线条、填充、线条+填充
在实际应用当中,产品或者项目之间使用的通用图标库以单色图标为标准,尽量减少细节,因为图标在小尺寸的应用过程中会造成细节的丢失
# 通用性:
帮助、提示、警告、正确、错误、设置、保存、删除、时间、创建、
播放、暂停、停止、图层、数据、地图、文件夹、位置、显示、不显示等

关闭、刷新、撤销、重做、放大、缩小、导入、导出、链接、分享、搜索、上传、下载、置顶、置底、移动、返回、复制、粘贴、剪切、图片等

# 绘制原则
# 统一性:
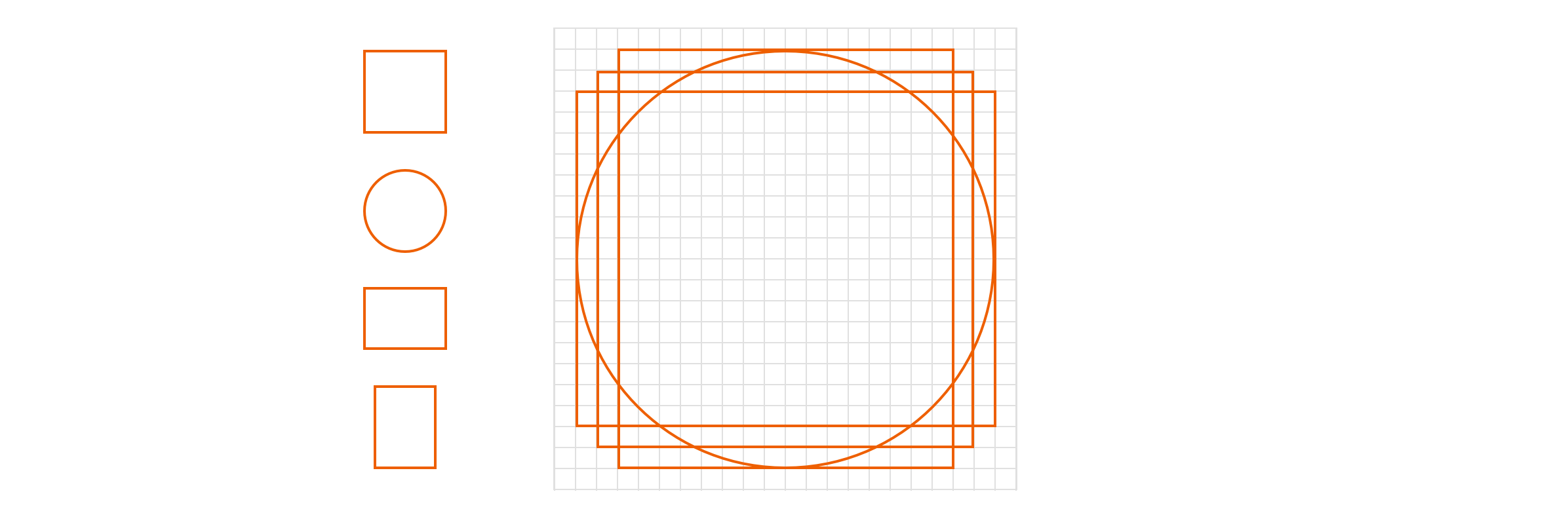
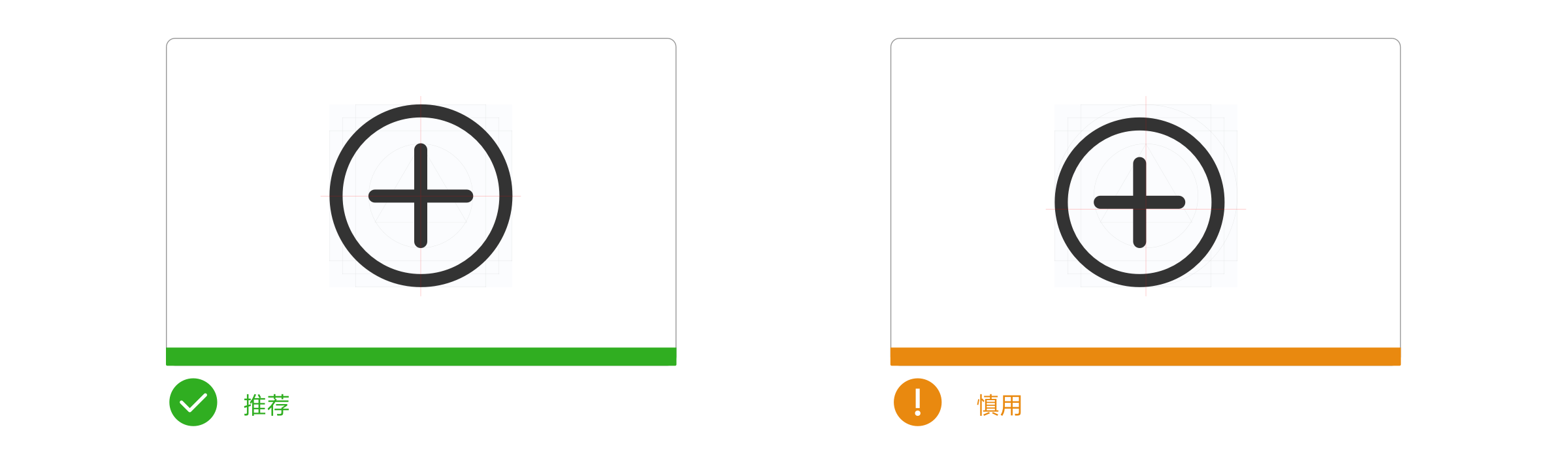
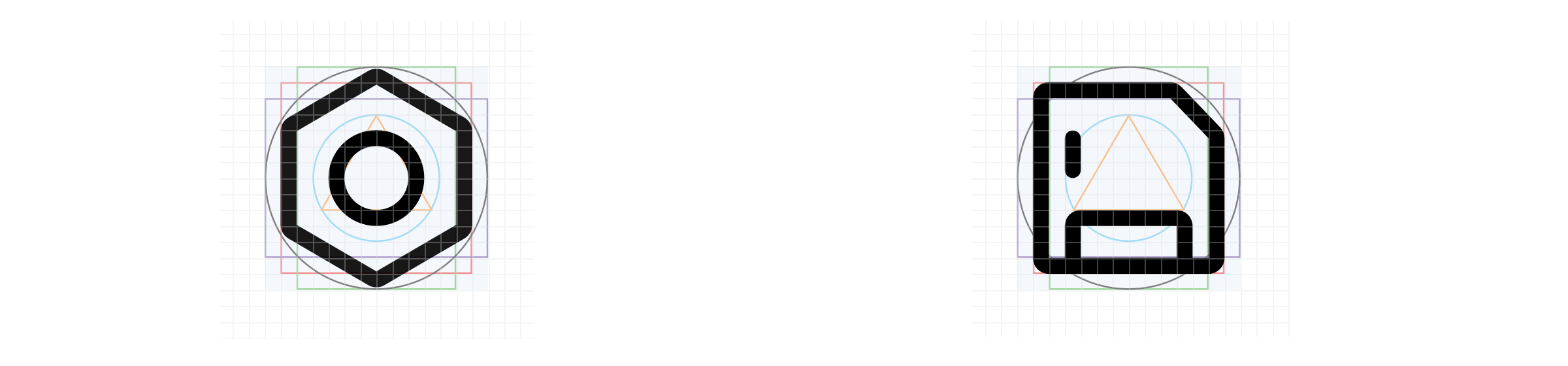
# 绘制key line
同样尺寸可能会导致看来起大小不一致,这时 key line 可以帮助我们在绘制图标时保证图标在视觉大小上的统一,以16 * 16盒子为图标基础网格
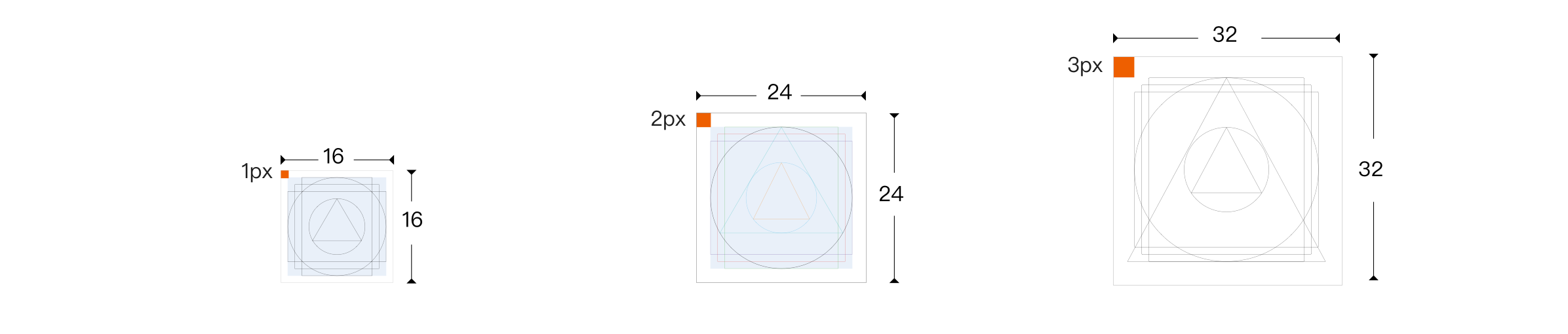
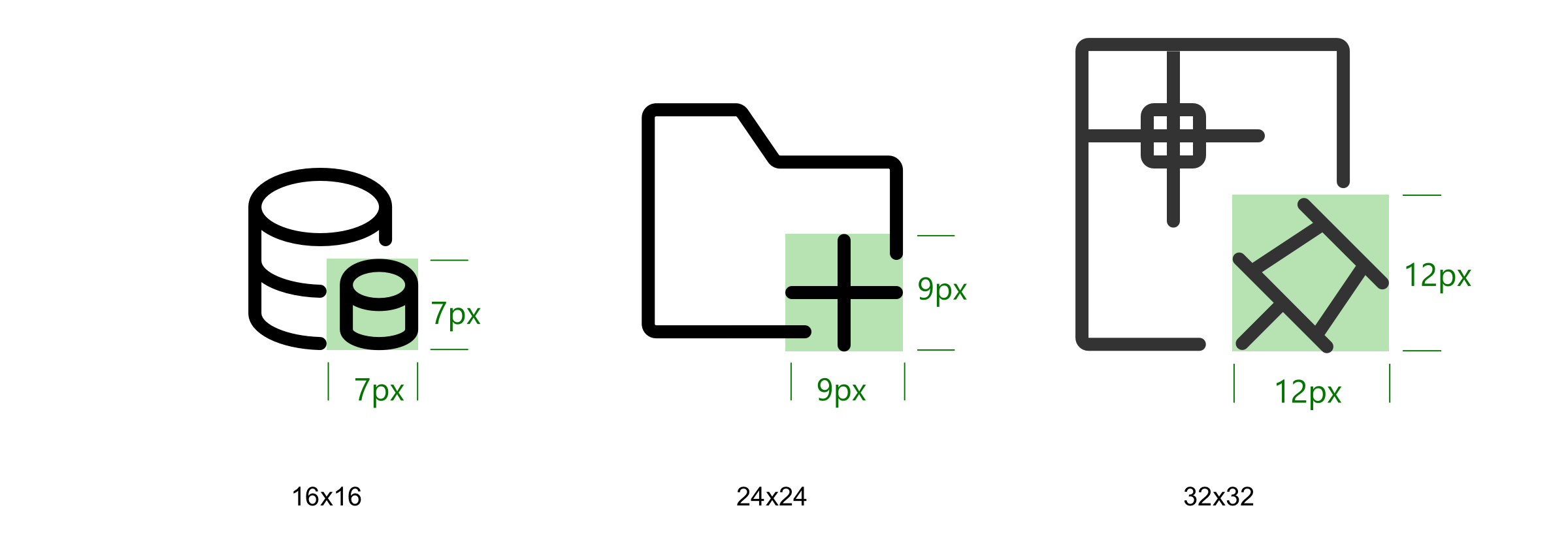
桌面端因为线条宽度的特殊化,需要以16 * 16;24 * 24;32 * 32这三种尺寸分别输出。

百度云盘链接地址:
https://pan.baidu.com/s/1In3v34jjarEAzG-QOhbQUg 提取码: ggm3
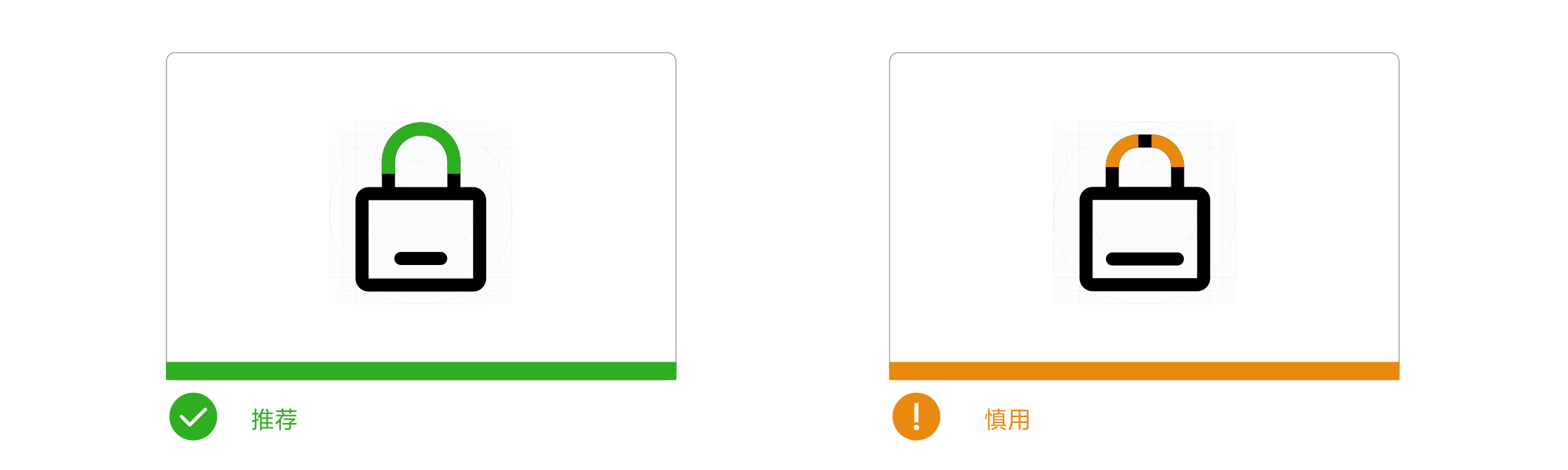
# 安全边界:
在四周预留合适的边距,保证图标在切图或者导出svg时的失误,少切 1 px之类的事情发生
在一些特殊情况下如 icon 过长或者有突出的边角等,允许内容适当延展,以确保图标视觉重量上的统一( 超出部分建议为多边形的边角,并不宜超过 0.5px )

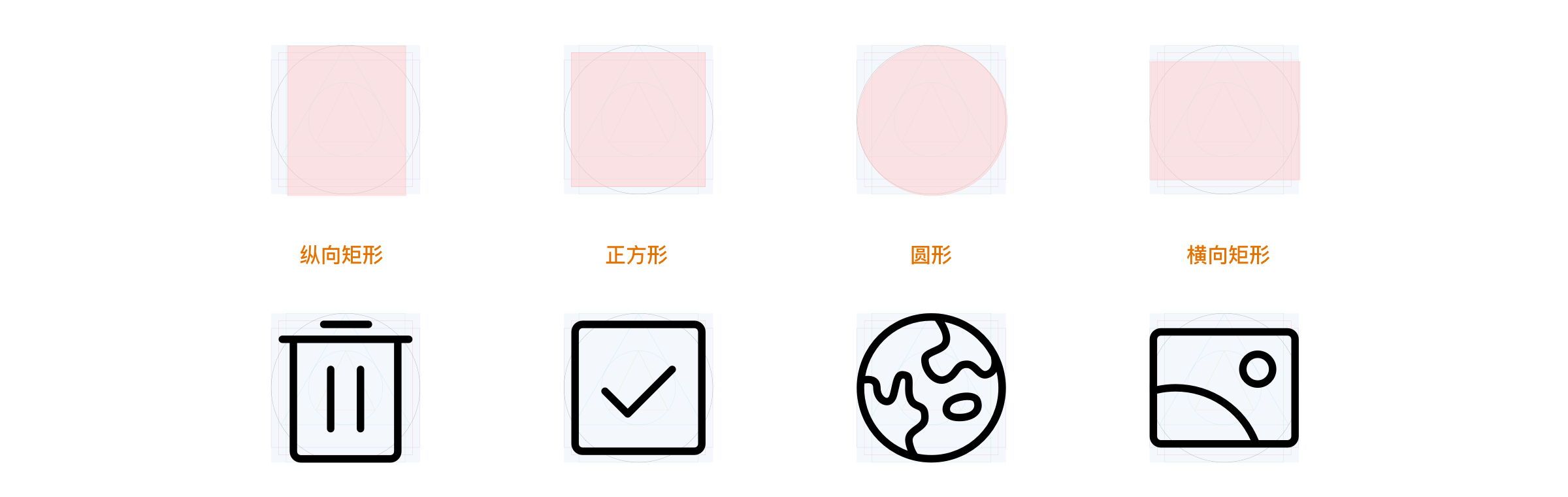
# 定界一致:
在里面绘制不同形状时有不同的长宽数值,其他情况根据视觉一致的情况而定

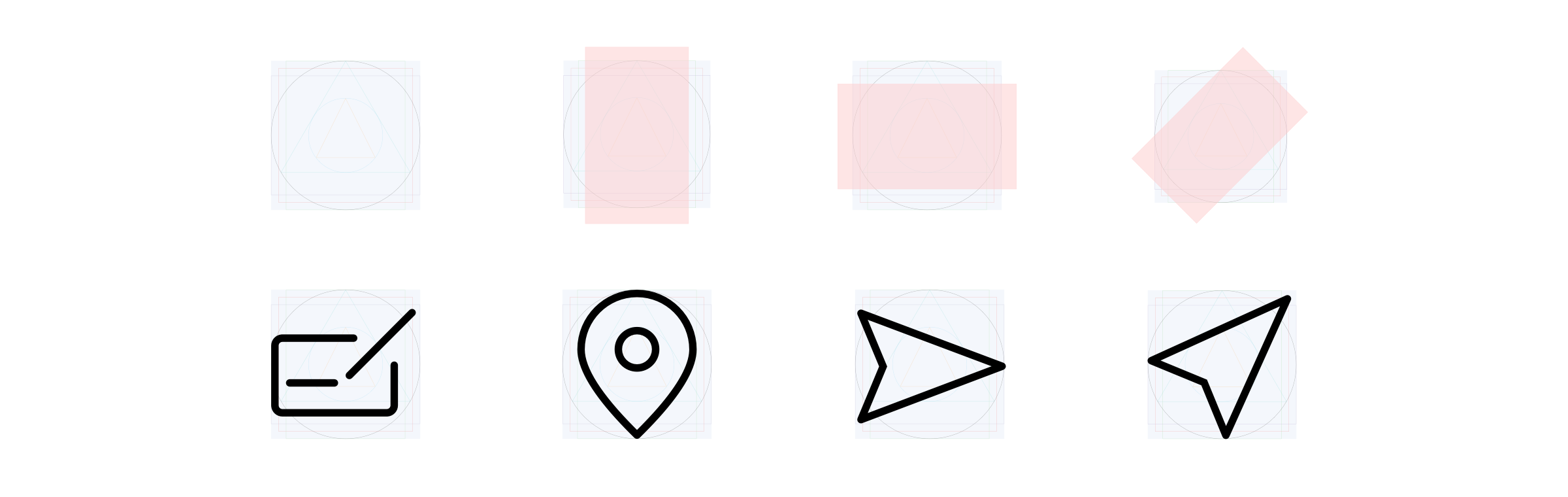
不规则图标绘制区域需要对应参考线进行
有倾斜角度的图标也一样,先绘制好水平或者纵向的图标然后再进行角度倾斜的处理,而45°是最优角度,因为倾斜所导致的锯齿是最小的。

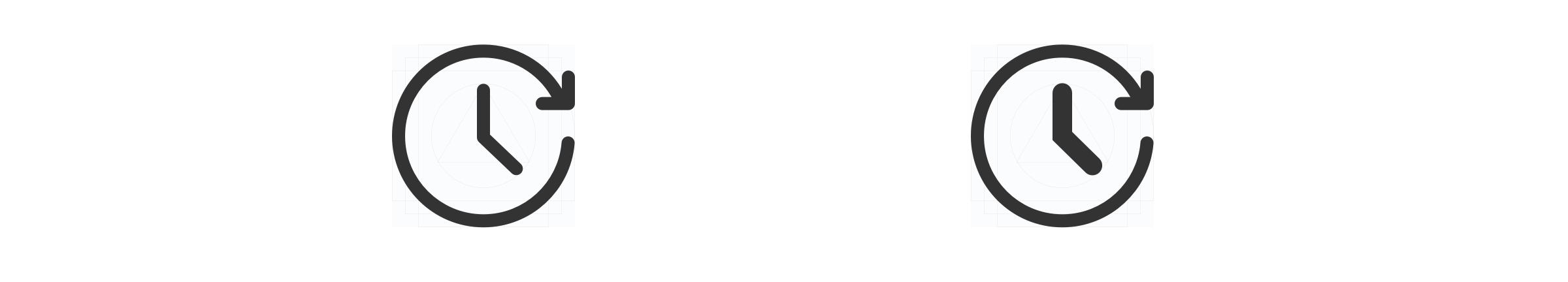
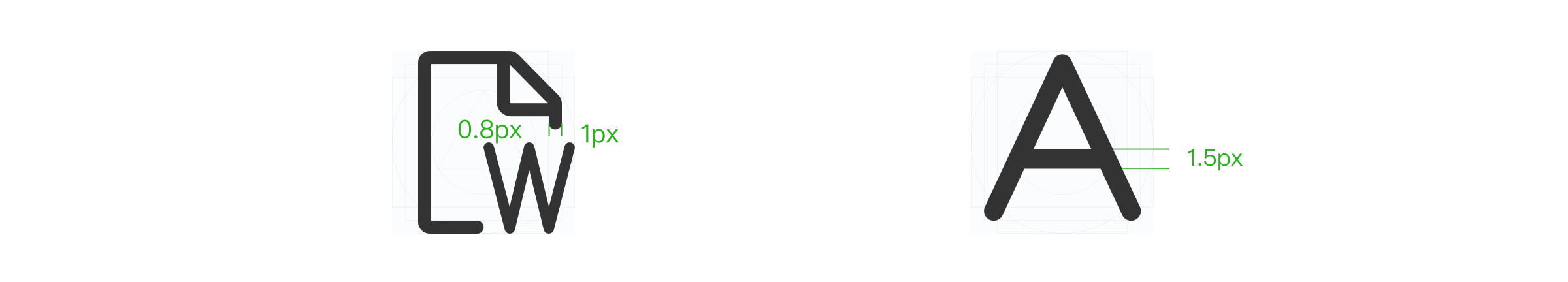
# 线性图标的统一:
线条是最主要的组成元素,所以在绘制时,要保持线条不要有太大的粗细对比,尽量保持统一

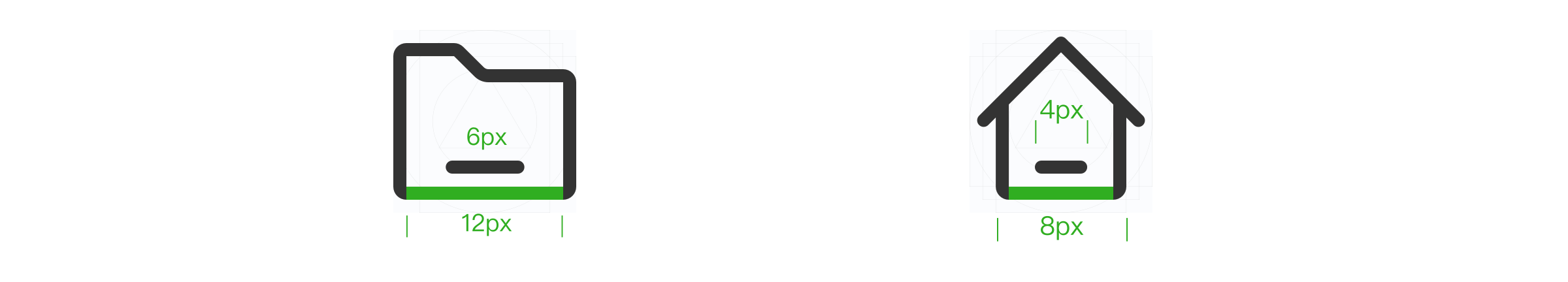
在处理长线线条的长度时建议使用 2 的倍数,这样更易进行对称处理。而短线上建议使用 3 的倍数

在特殊情况下如复合图形,由于该类图标结构更为复杂,线条的粗细可以适当调整

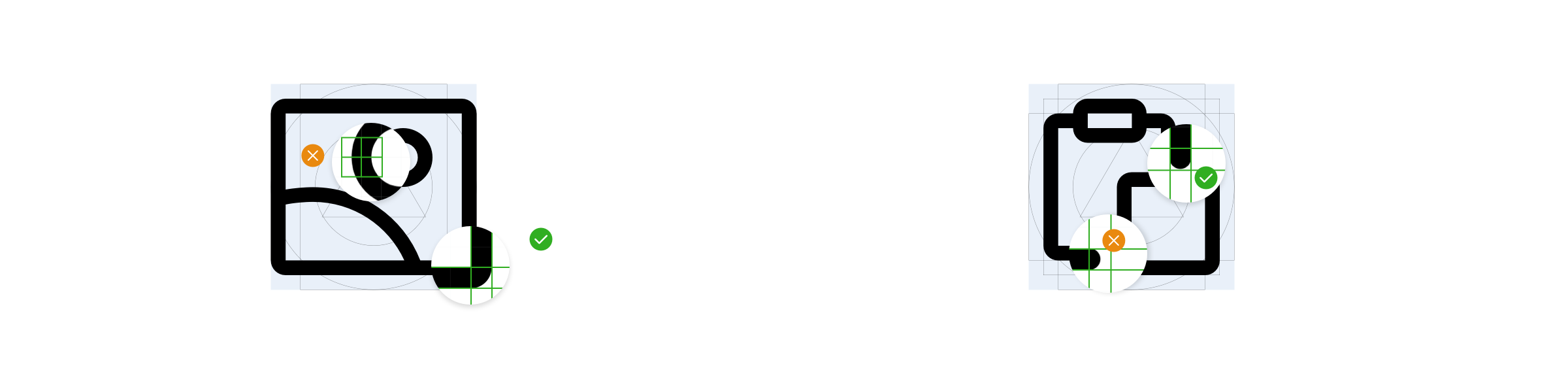
# 右下角切口大小一致:
这个地方经常出现在右下角有辅助图形的情况,就需要保证小图形大小一致(上下浮动 1 px)

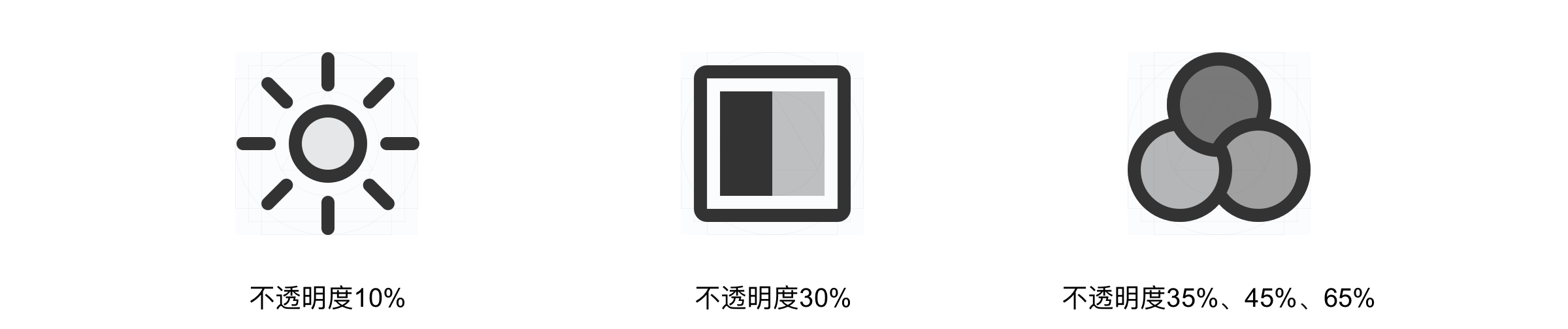
# 透明比例统一:
填充色透明度比例一致,使图标元素更丰富、更统一(不透明度10%~65%)

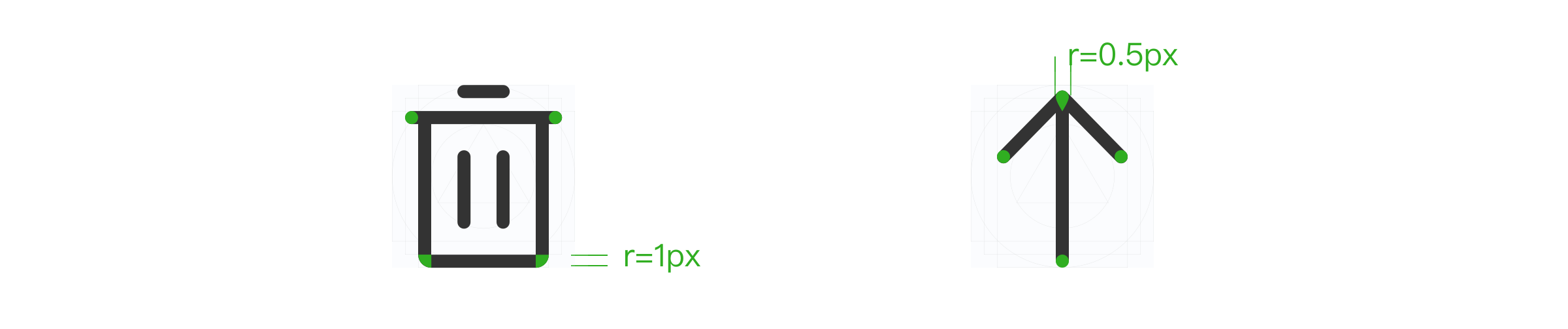
# 圆角的统一:
内角无圆角,外柔内刚。
保持形状圆角统一的同时,也要注意保持线条端点的统一,在使用圆角时,也要使用圆头端点

# 断口和端点一致:
断口多存在于复合图标上,其宽度根据具体图标的样式进行具体分析,需起到平衡视觉重量的作用 (最大宽度 ≤ 1 px 且为 0.5 px 的倍数,)
注意:特殊图标如 16 尺寸:断口、分隔按 1 px处理

同一类型图标样式端点圆角一致、节点一致

# 元素统一:
例:
场景浏览里面的放大缩小、全屏、球面、平面、比例尺、指针。
场景、组件、三维、移动、桌面、特效、模型、编辑、重命名、服务、上传、下载、管理、工具。
辅助图形:云、文件、地球、

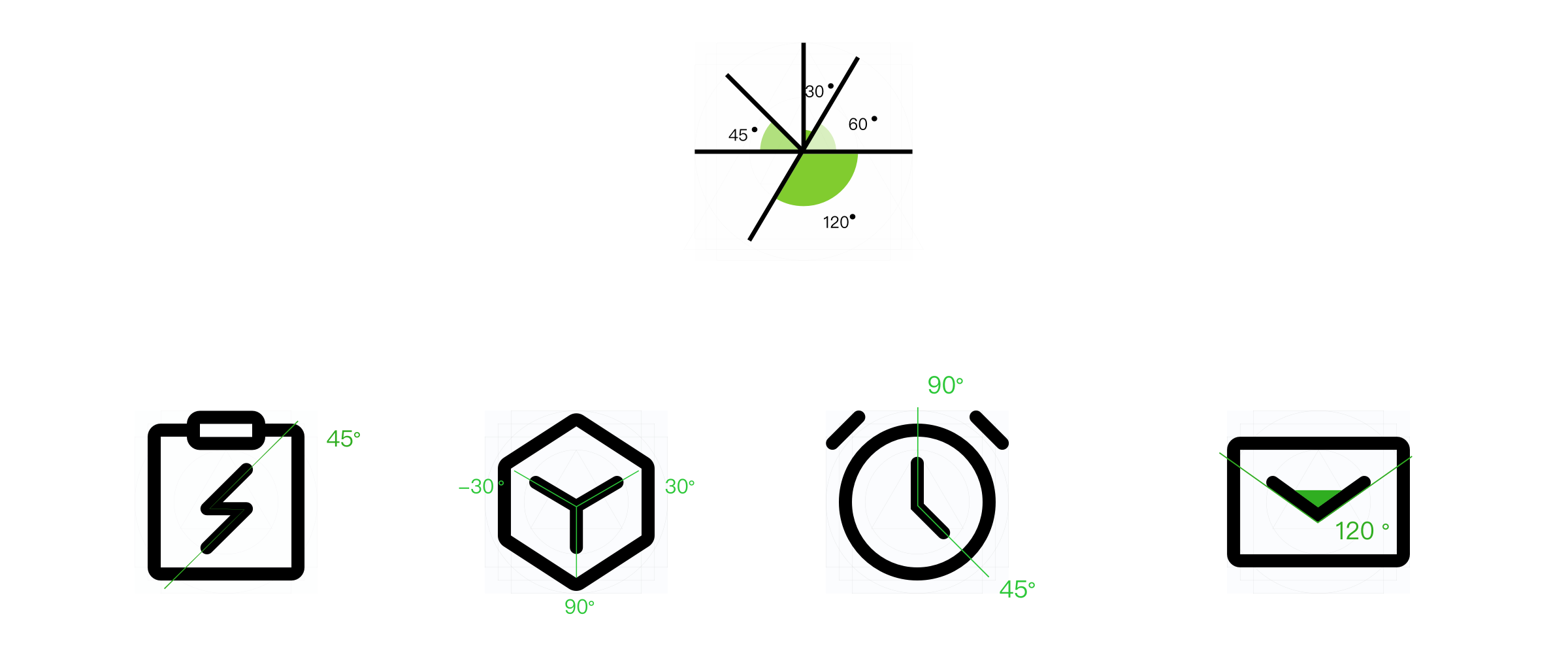
# 倾斜角度一致:
线条如需倾斜最好与栅格内 45° 辅助线相平行,或使用 15° 的倍数。以便在低分辨率的情况下仍有较高的线条清晰度
不仅要注意图形部分的夹角,也要特别关注一些负形的夹角度数

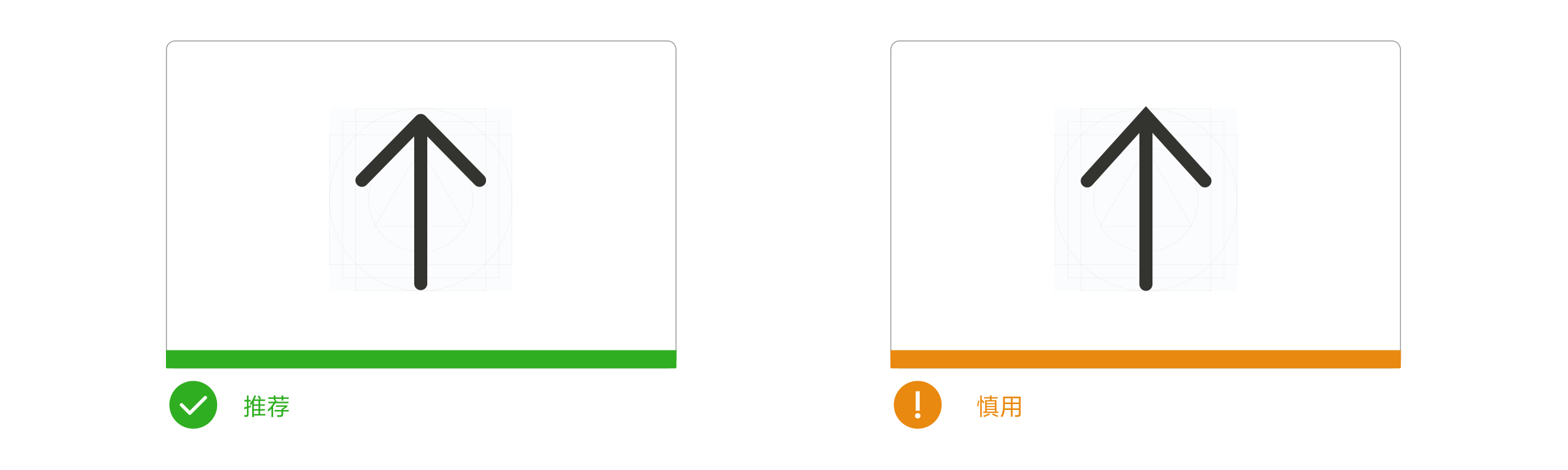
# 视觉重量平衡:
根据绘制对象的形象特征去选择辅助线,在必要时,可以将内容扩展到辅助线之外

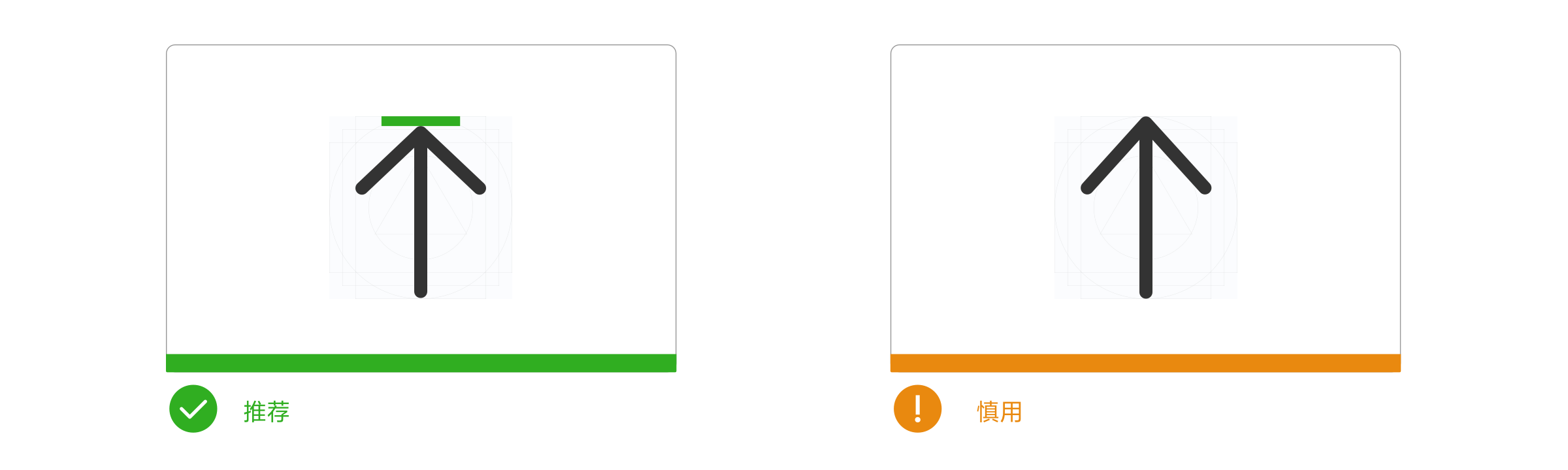
在绘制一些具有指向性的图标时,建议在其指引的方向多预留 0.25px 的空间,以便平衡画面

在处理一些对称图形时居中处理,不应为了对齐栅格而打破画面平衡

在处理“箭头”等具有方向性的标记时,在其顶端应采用 0.5px 的圆角,以便于突出其指向性

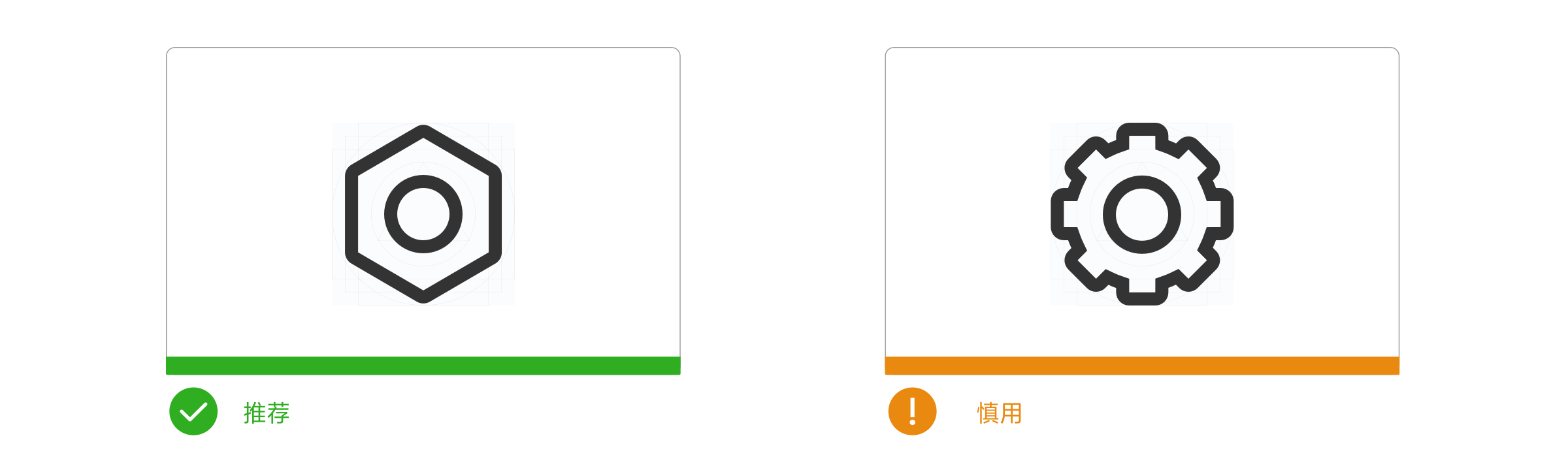
# 繁简度
在确保高识别度的情况下,寻求内部结构以及外部轮廓上的最简

# 弧线
弧线处理优先遵循正圆/正圆局部拼接

# 图标绘制注意事项
# 绘制需一个图标对应一个keyline,以确保图标绘制正确性

# 绘制时对齐像素点,端点圆角、半圆角置于像素格内,最大程度上保证图标的清晰度

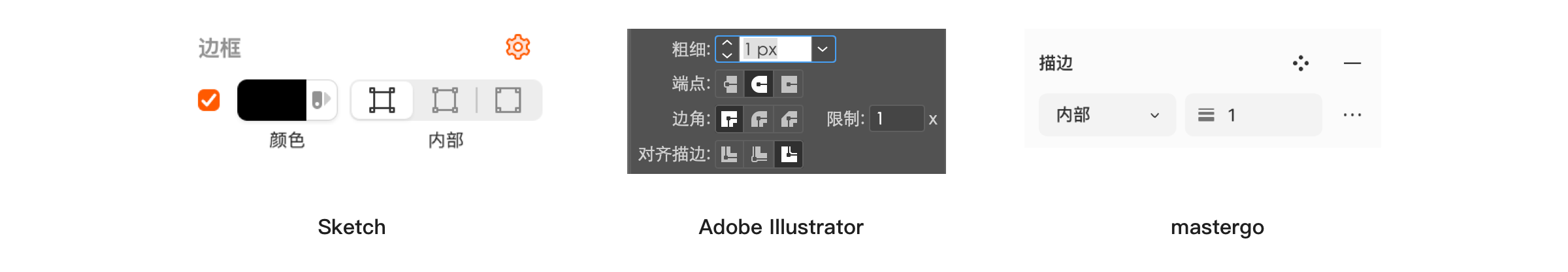
# 同一类型图标描边样式通常只选用一种“内部描边”样式

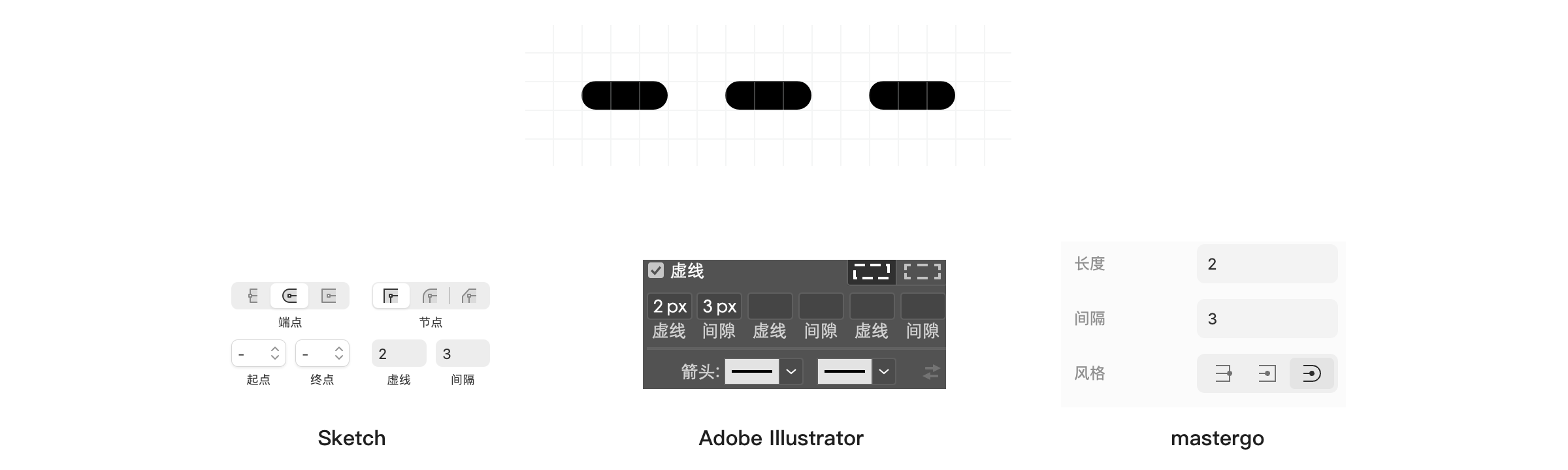
# 虚线2像素,间断3像素,特殊形态视情况而定

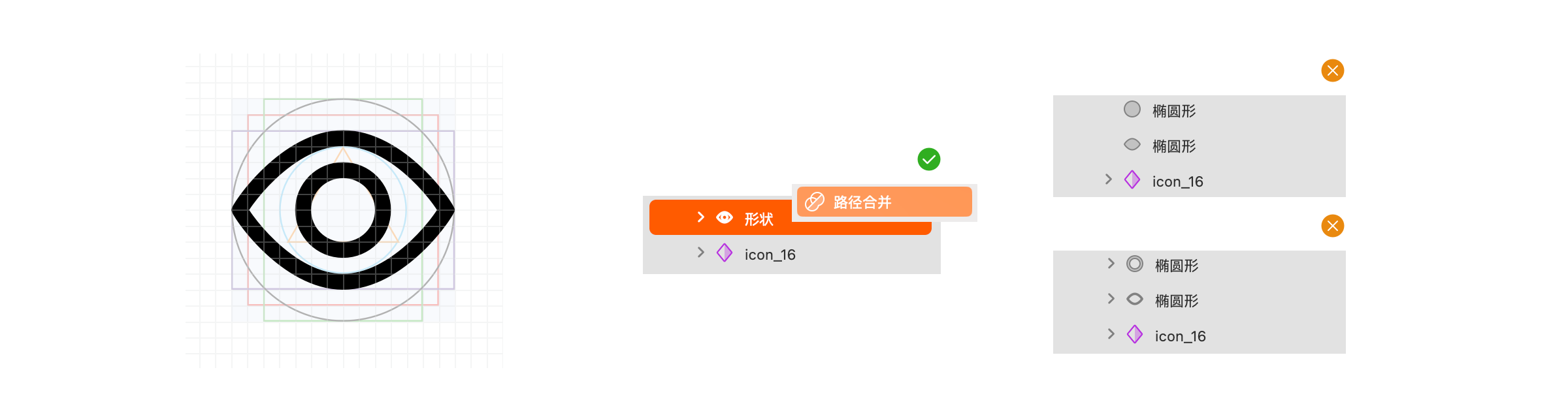
# 图形转曲、合并形状

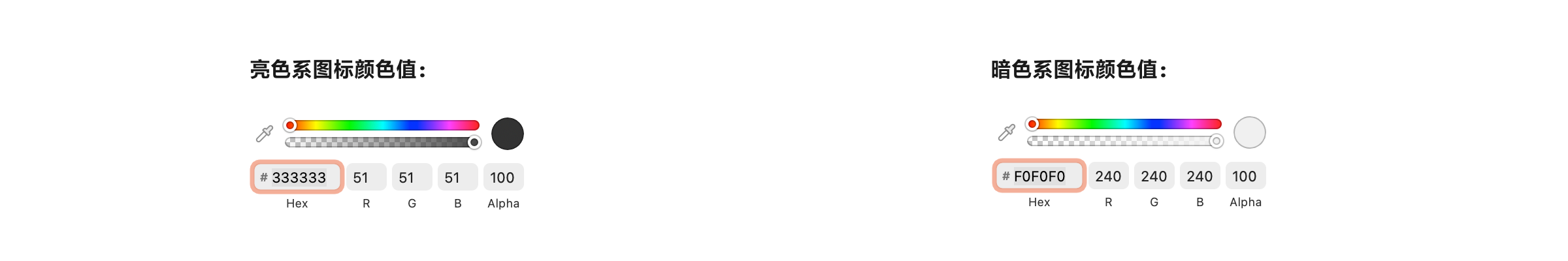
# 图标统一色值定义

# svg图标输出
绘制时要注意的情况
1.单色单层形状、2.禁用描边、3、弧度区域不要有多余节点、4.注意绘制范围
输出SVG时一定要合并形状,生成图标字体时代码中会生成多个 path 及 layer ,不经 xy 轴调整会导致图层错位
注意:形状参考 iconfont 绘制规则
# 图标制作工具
