# Card 卡片
# 卡片构成
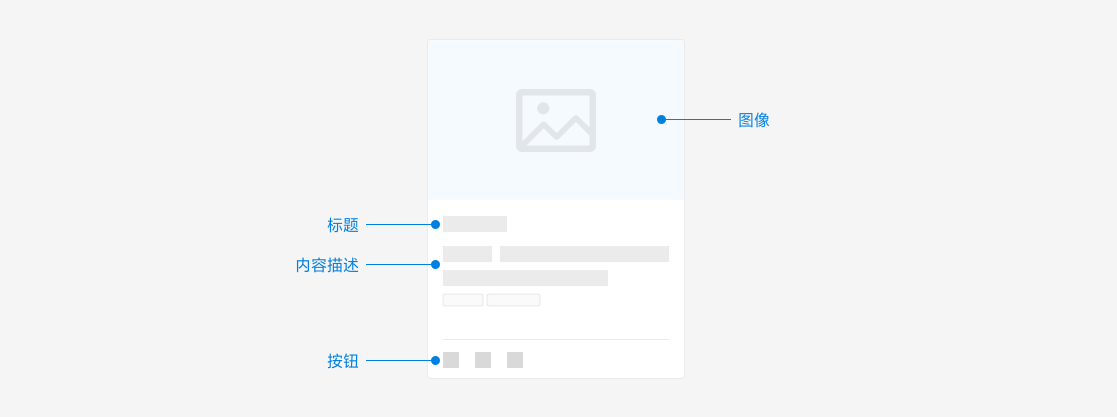
卡片作为常用的UI组件,通常由标题、内容描述、图像、按钮等元素组成。

# 卡片配色
为了更好地区分卡片和背景,可以给卡片填充颜色、添加描边等让卡片与背景有区分。

# 卡片内容
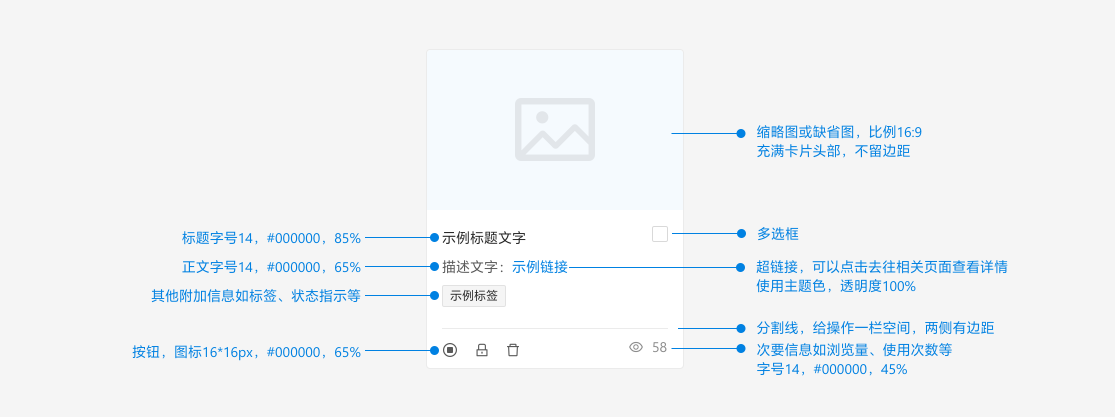
卡片内容有主标题、副标题、正文、标签、按钮等。布局设计原则是:简洁,符合用户浏览操作习惯,信息表达能区分主次。
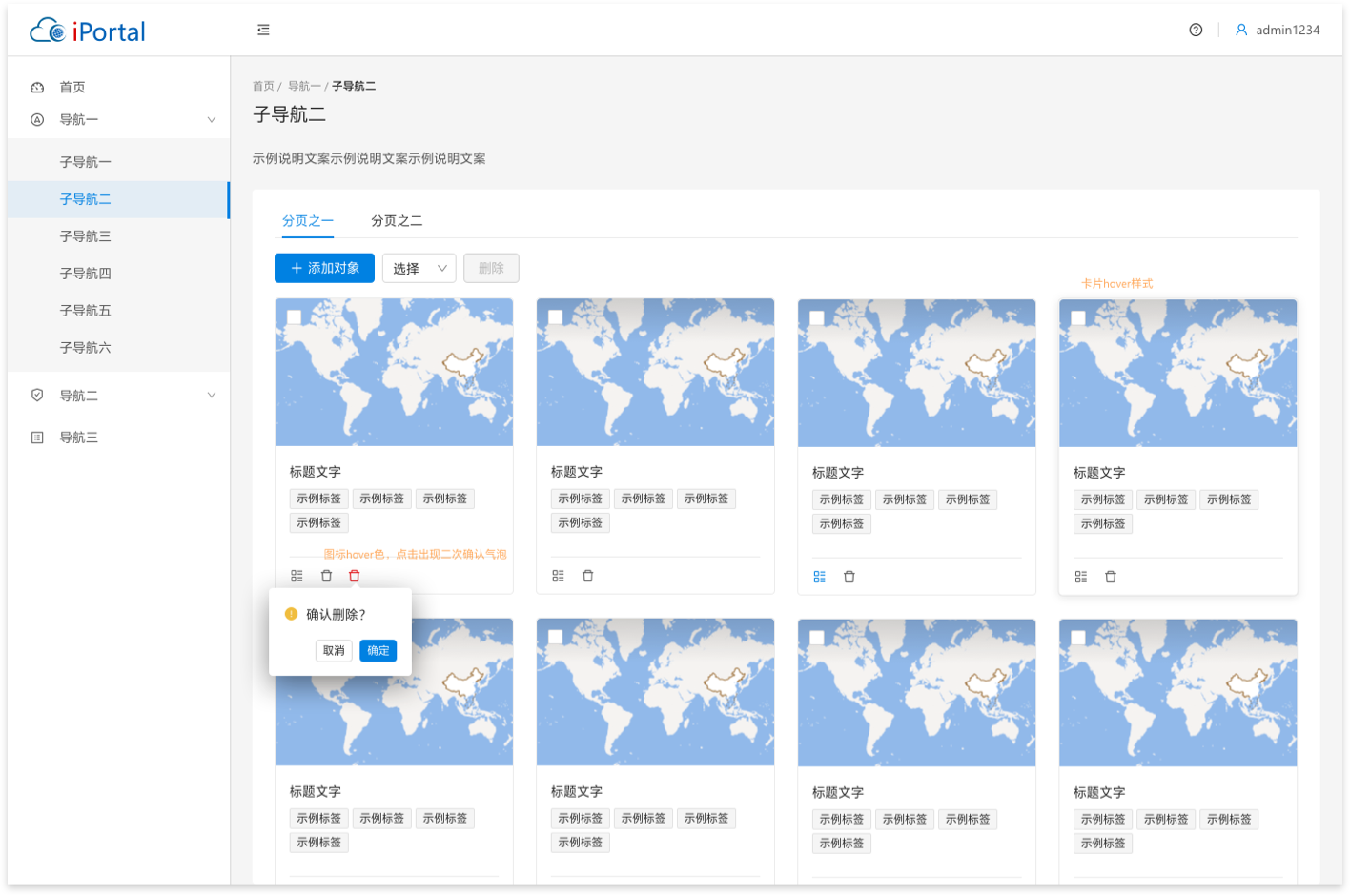
如下图,图片区域不留不必要的边距空白,文字区域标题和正文以透明度不同区别主次关系,整体上主要信息和主要操作按钮都居左对齐,符合用户从左至右的浏览习惯,次要信息降低透明度居右,如需使用多选框,为避免视觉干扰,将多选框放置在右侧(在一级标题一行,表义多选操作直接针对目标选择对象)空白处。

# 间距
元素间的间距是划分内容、建立层次结构的重要因素。

# 卡片圆角
使用与其他组件一致的圆角。

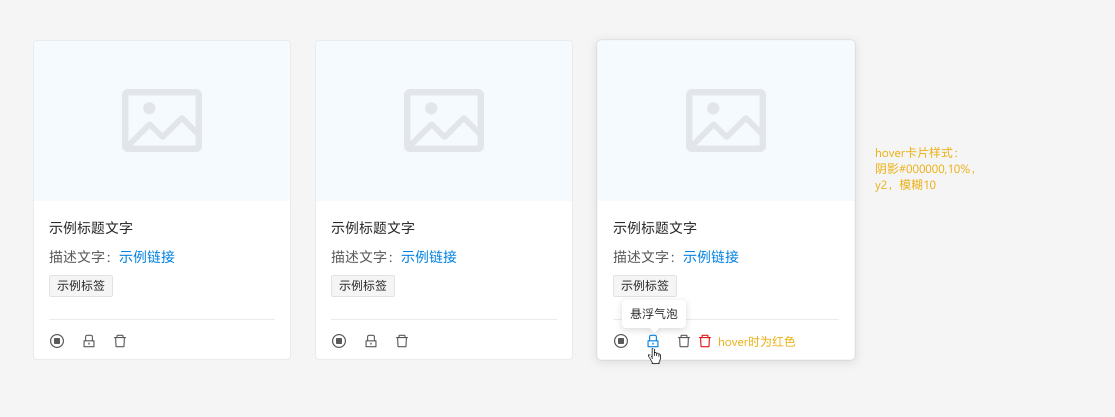
# 交互状态
当用户与卡片进行交互时,卡片需要呈现特定的视觉反馈。

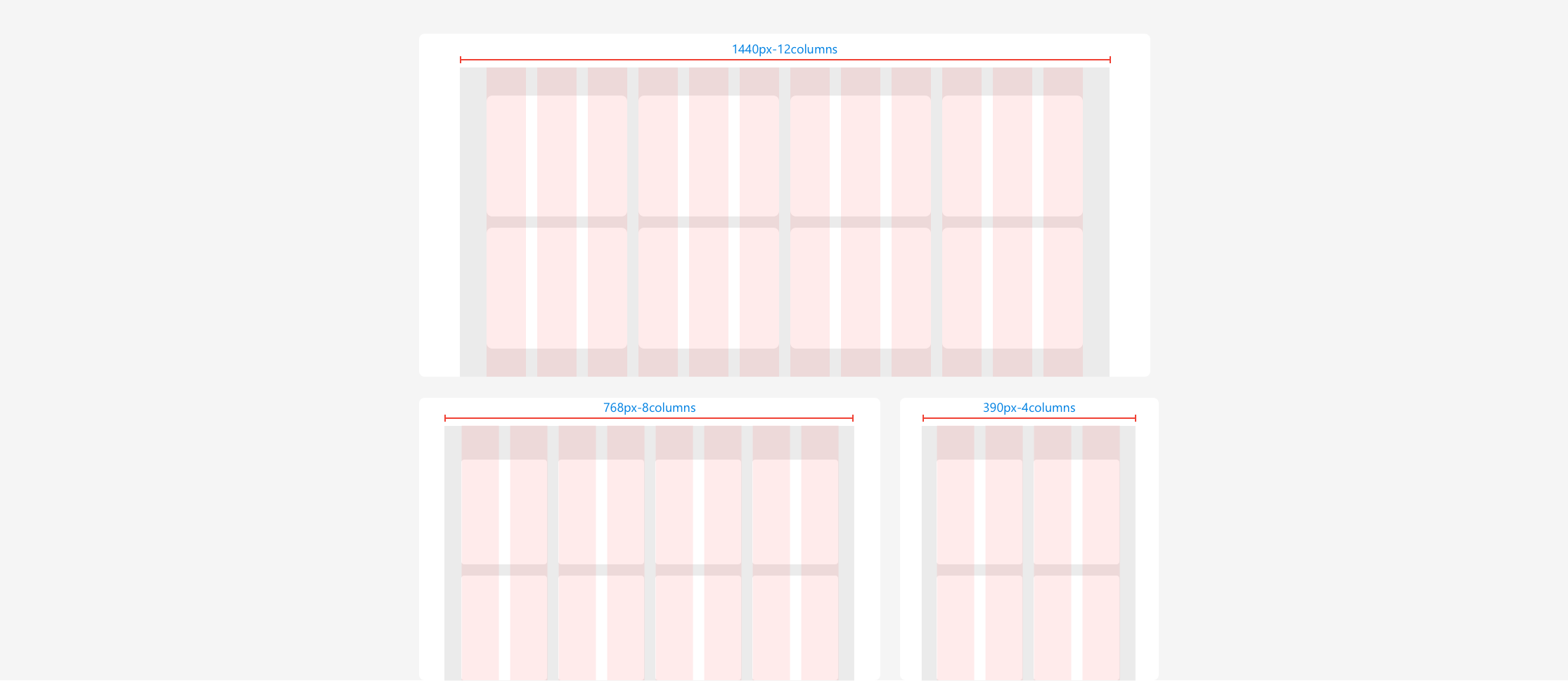
# 卡片布局
对于不同的显示设备,如pc端、移动端,采用不同的网格列数和宽度,保持内容在不同屏幕尺寸上做到响应式变化。

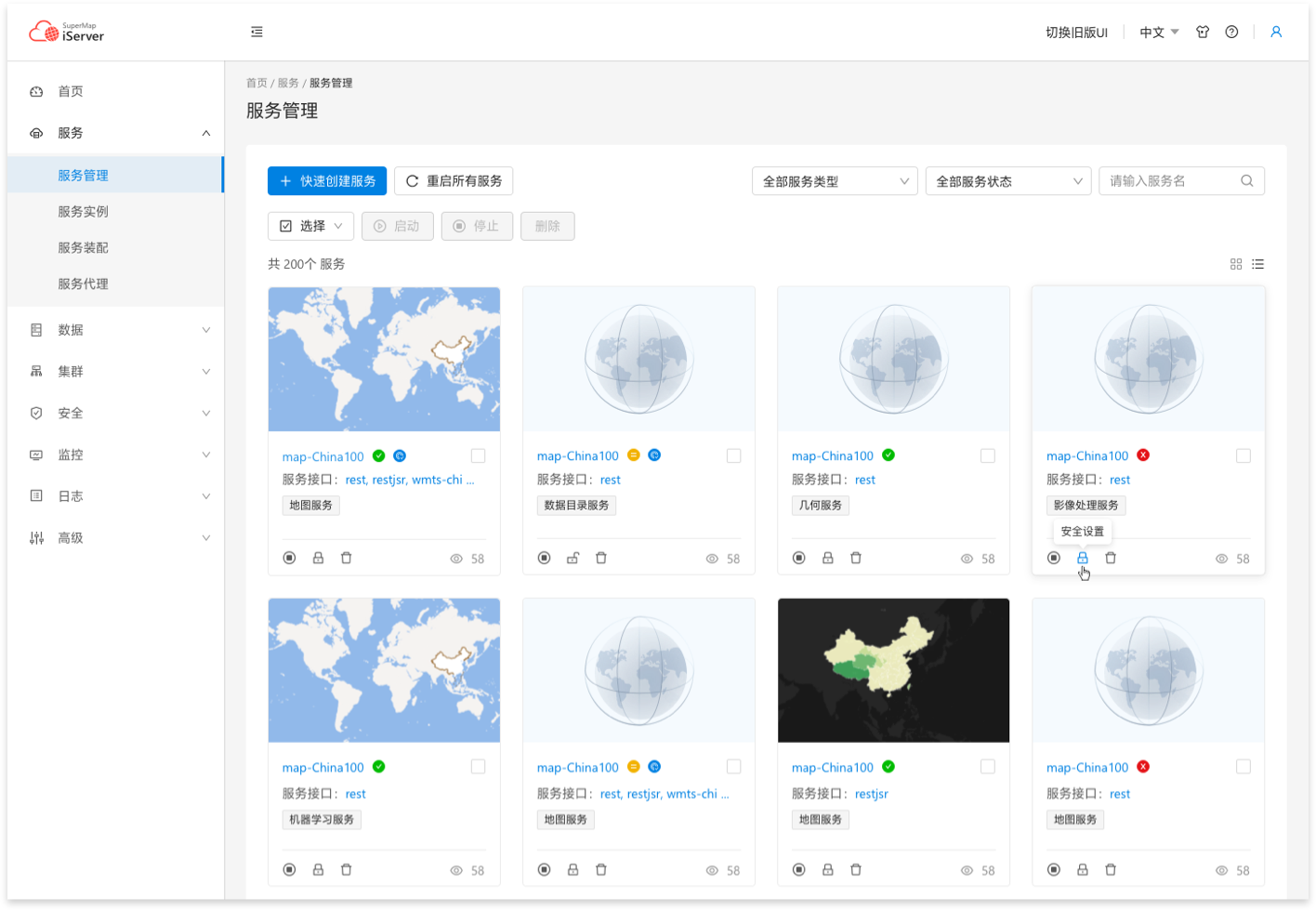
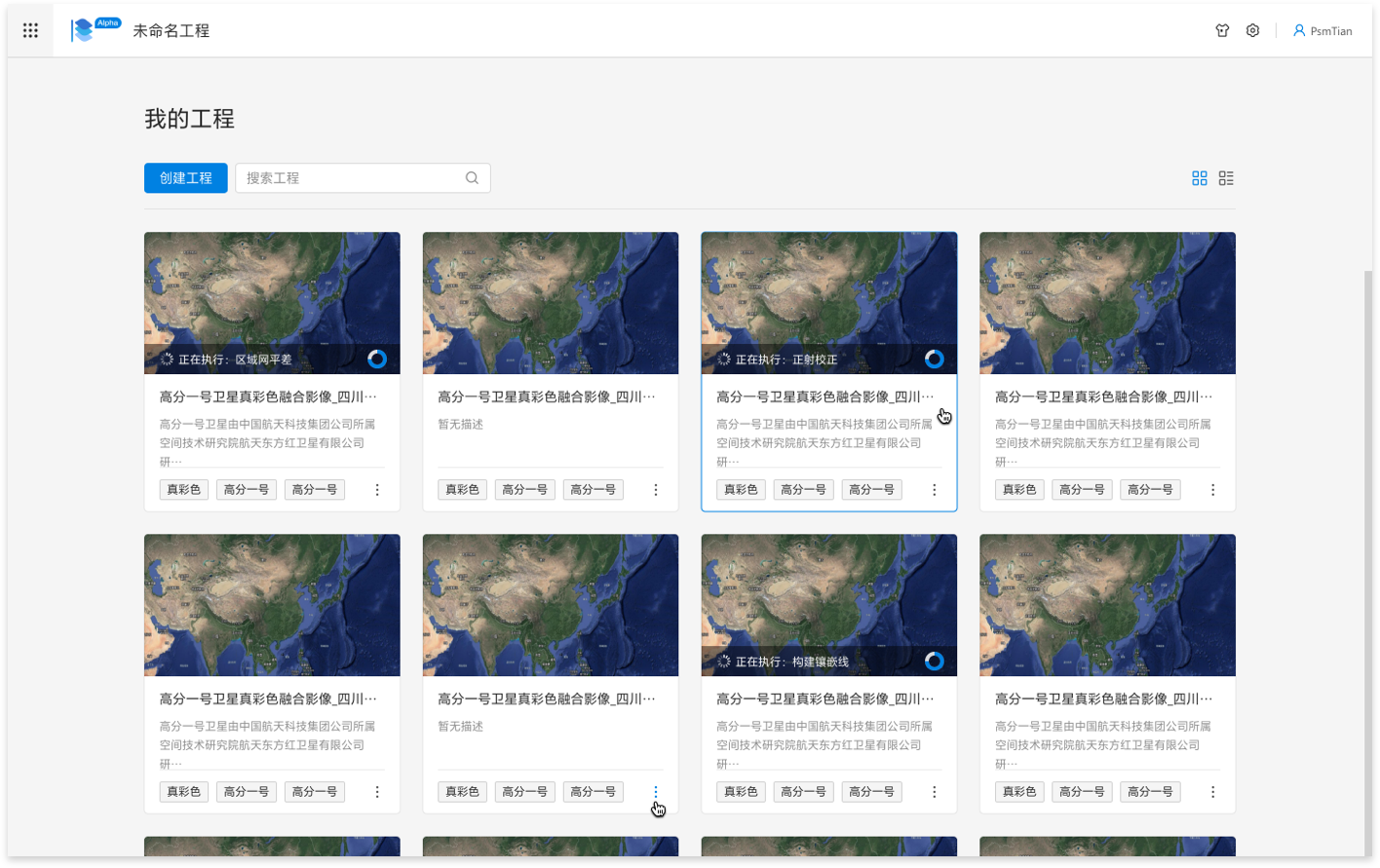
# 使用场景
在SuperMap产品中,首页、概览页、列表页等均使用到卡片。