Spacing 间距
间距
明确关系
通过间距差异,准确表达信息与信息之间的关系:内容越相关,间距越小。
间距尺寸
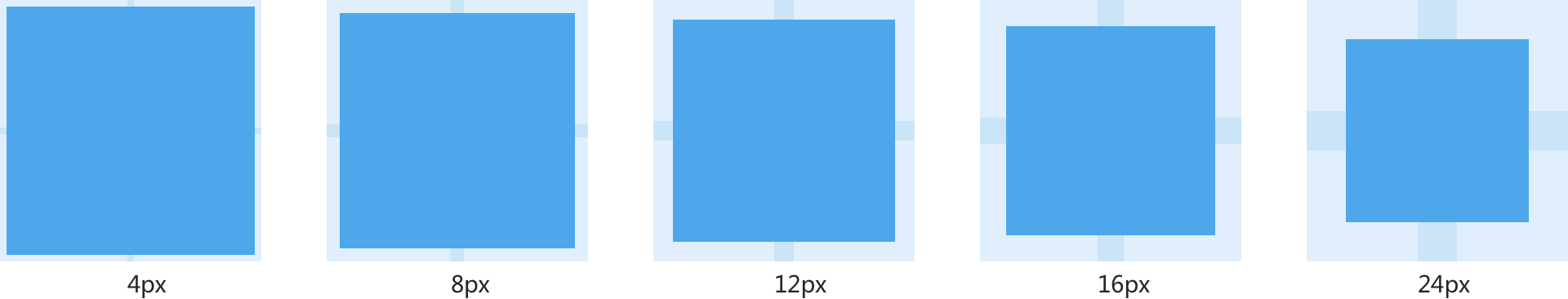
uxd 设计规范间距尺寸遵循 8px 网格设计原则。即设计网格由基础 8px 模块构成,元素与元素之间的间距始终为 8 的倍数关系,8+8n(n 为自然数)。
在某些特殊情况下,可以以 4px 为起点、或最小增长单位。
类型
| 类型 | 说明 |
|---|
| 容器间距 | 容器与内容间距。 |
| 横向间距 | 多为行内间距,元素与元素;组件与组件之间的水平方向的间距。 |
| 纵向间距 | 多为内容模块与模块之间、组件与组件之间垂直方向的间距 |
示例
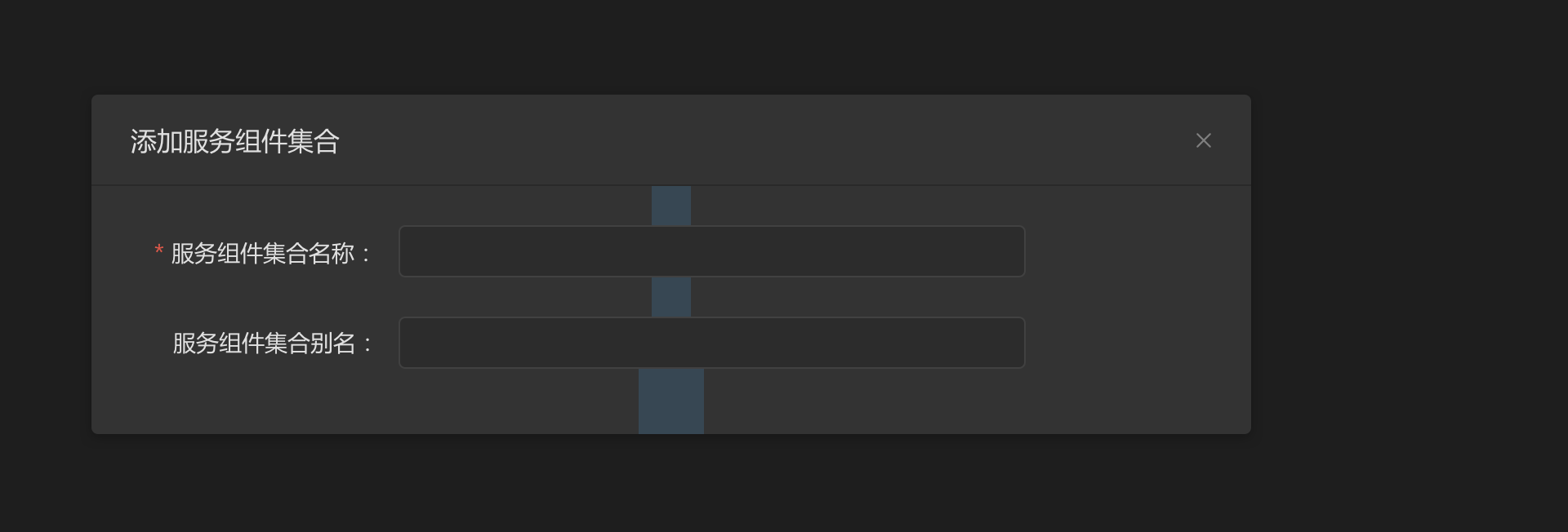
容器间距

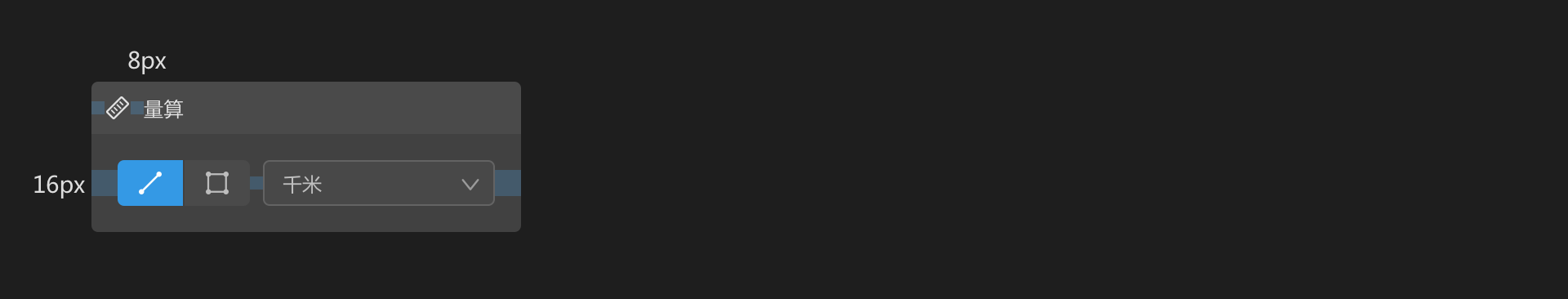
横向间距

纵向间距