# Layout 布局
UX Design 通用设计规范 2.0 Beta
# 页面结构
# 画板尺寸
为了实现一致性,减少沟通与理解成本,提升协作效率;基于主流屏幕尺寸,UXD团队将画板宽度指定为1440px 或 1920px。
# 基础用法
适用于 Web Site ui 页面结构:


适用于 Web Apps 页面结构:

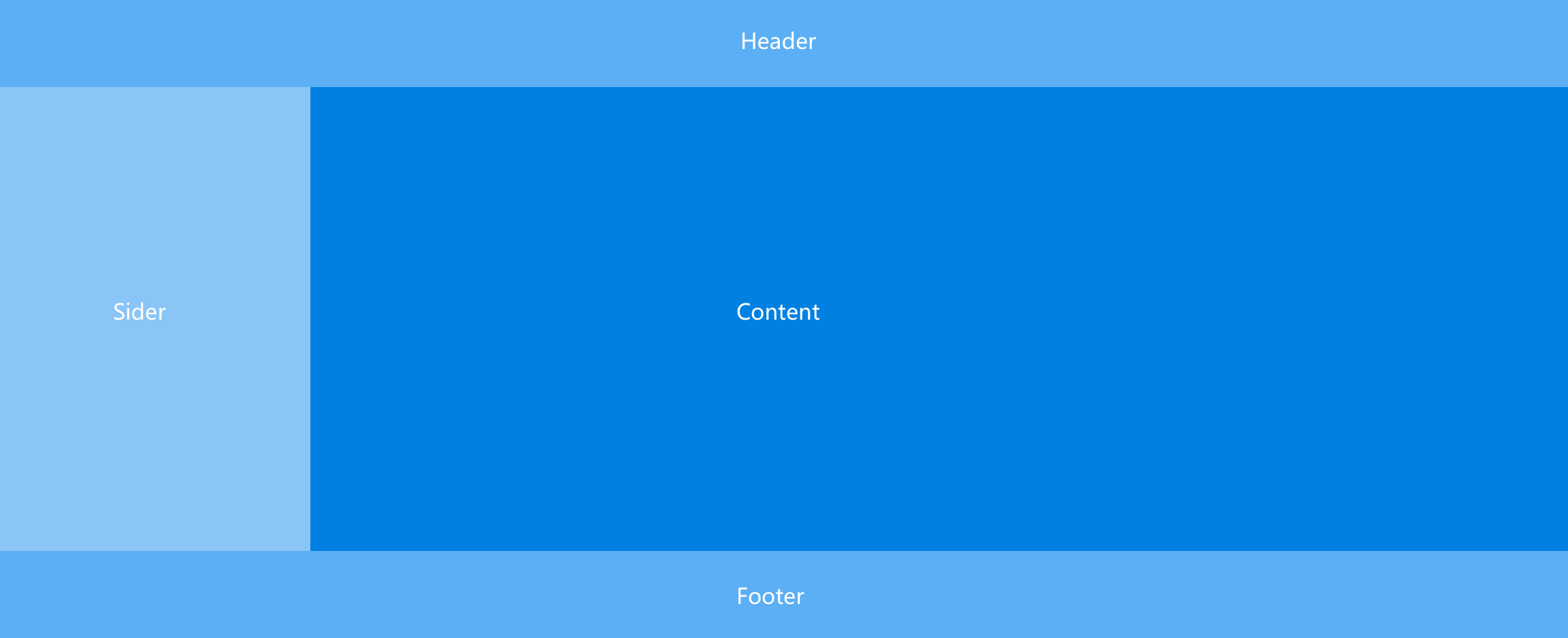
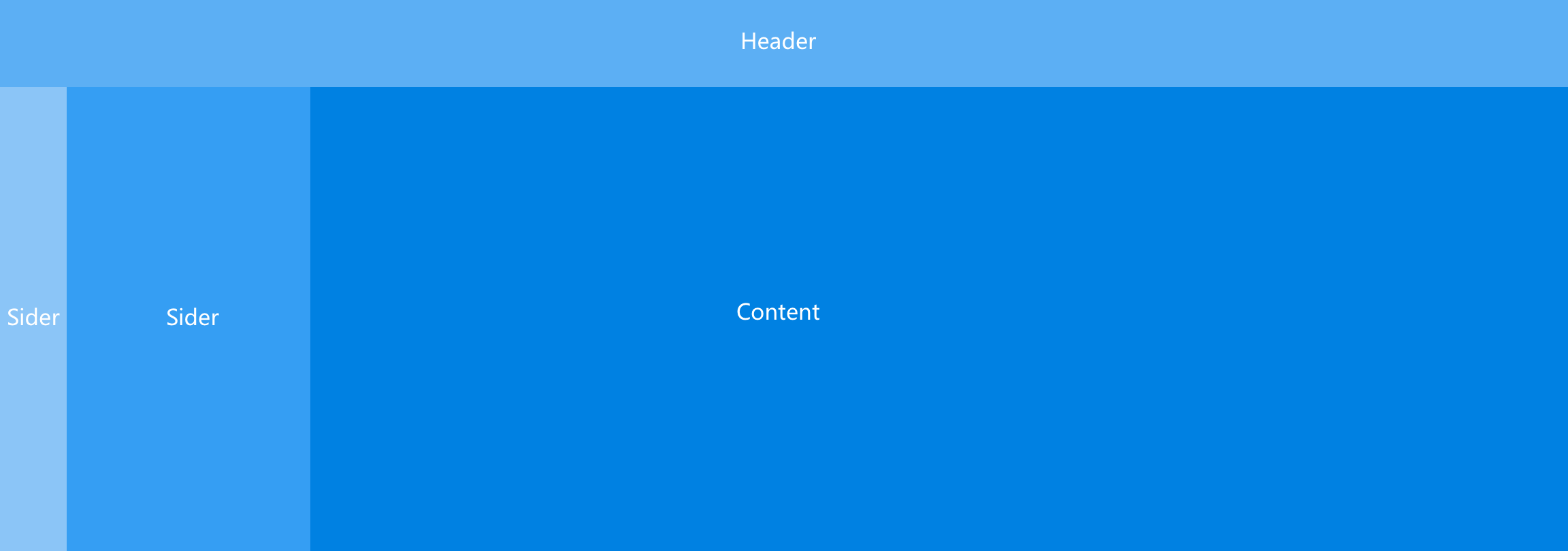
适用于 Admin ui 基础布局:

# 布局规范
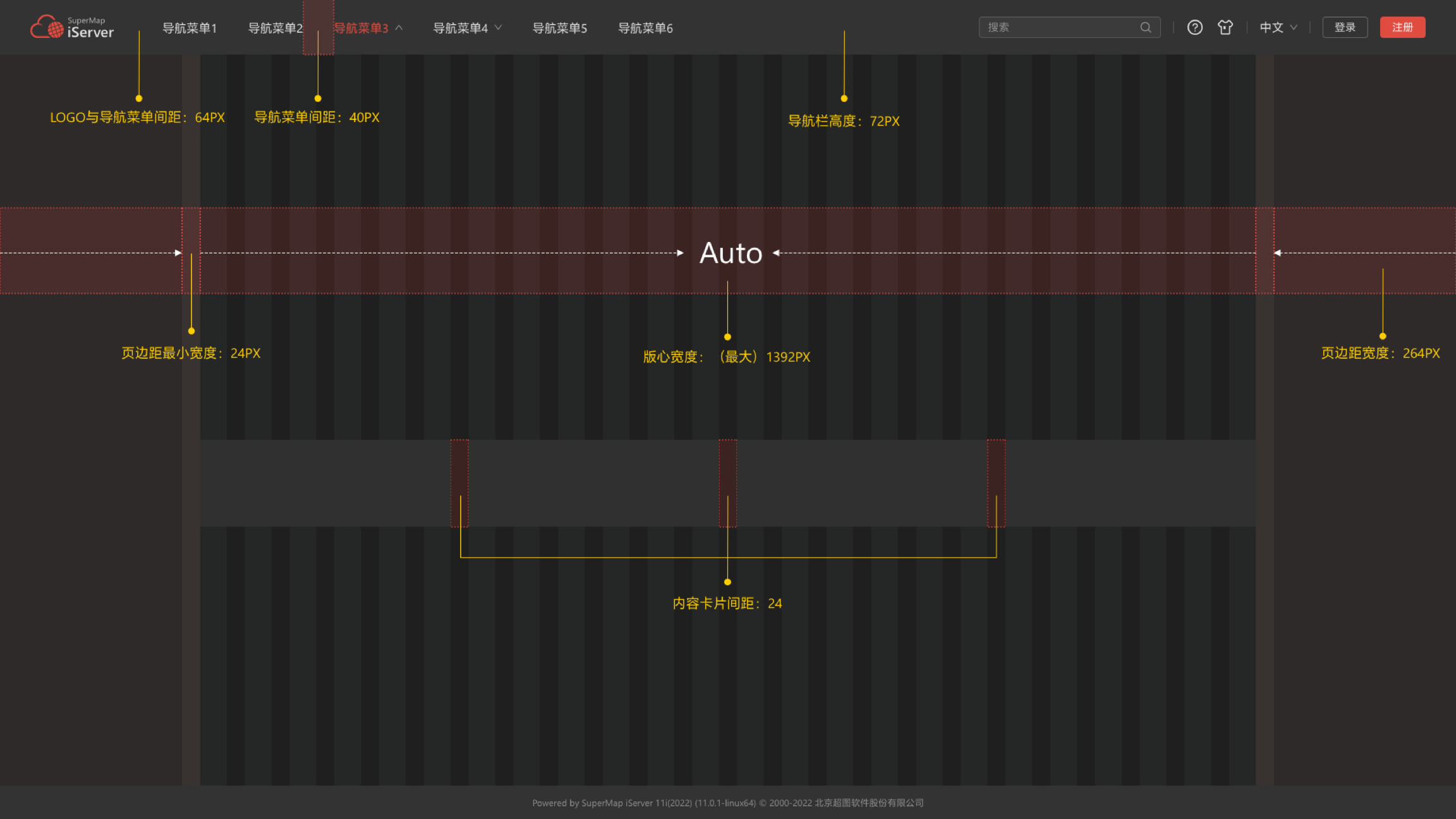
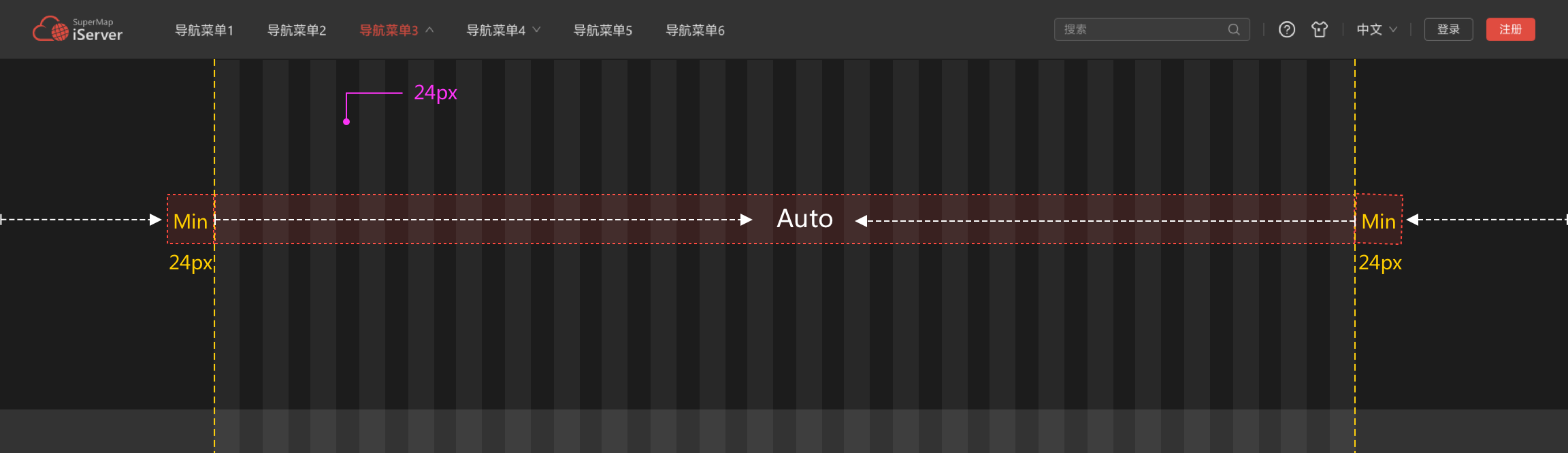
# Web Site ui 布局规范
web site ui 以1920为标准画布,版心宽度最大1392px,根据24栅格系统进行响应式缩放。
一级页面布局规范:

二级页面布局规范:

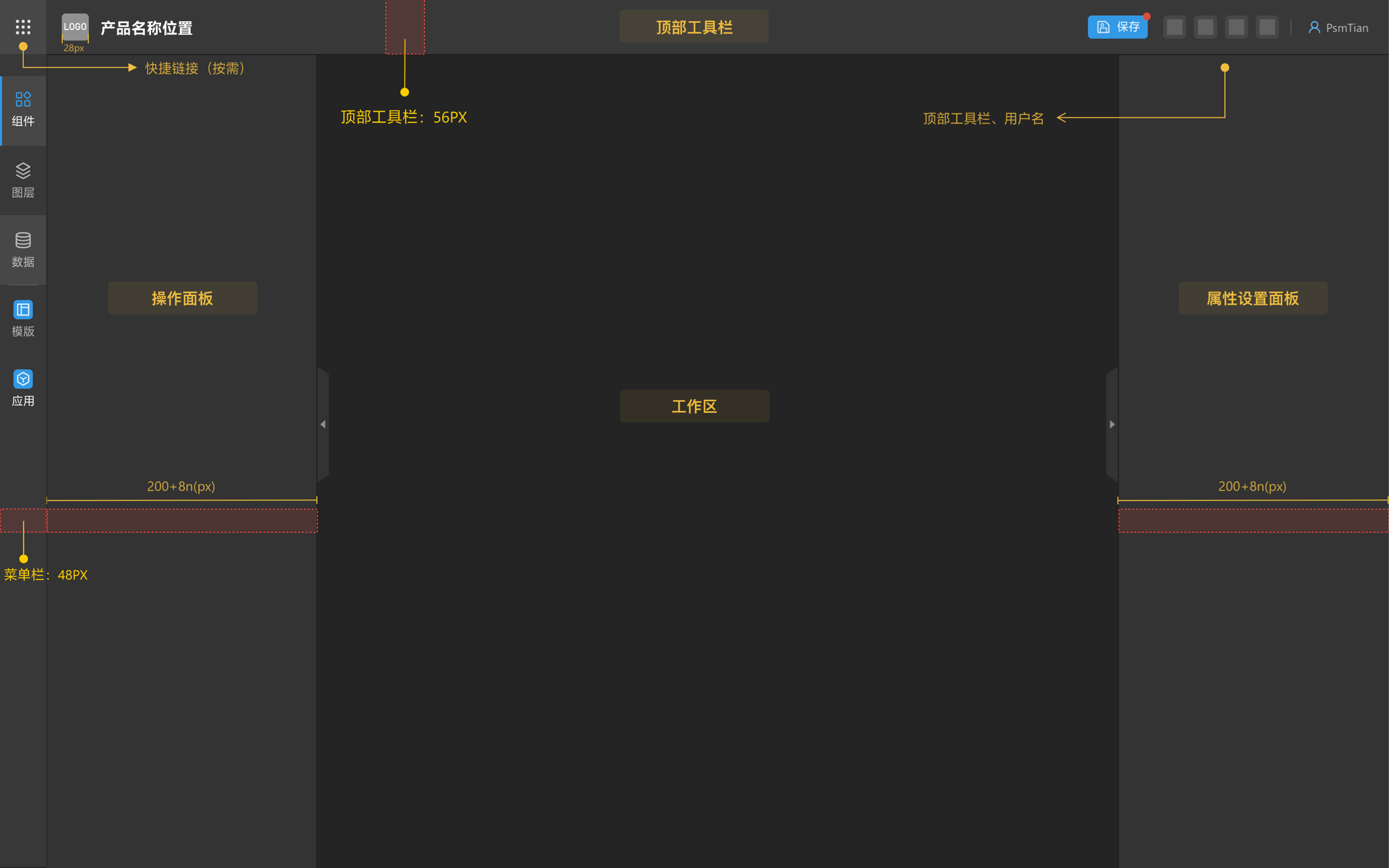
# Web Apps ui 布局规范
web apps ui 以1440为标准画布,侧边栏宽度为200+8n(px)固定,对右侧工作区域依24栅格系统进行响应式缩放。

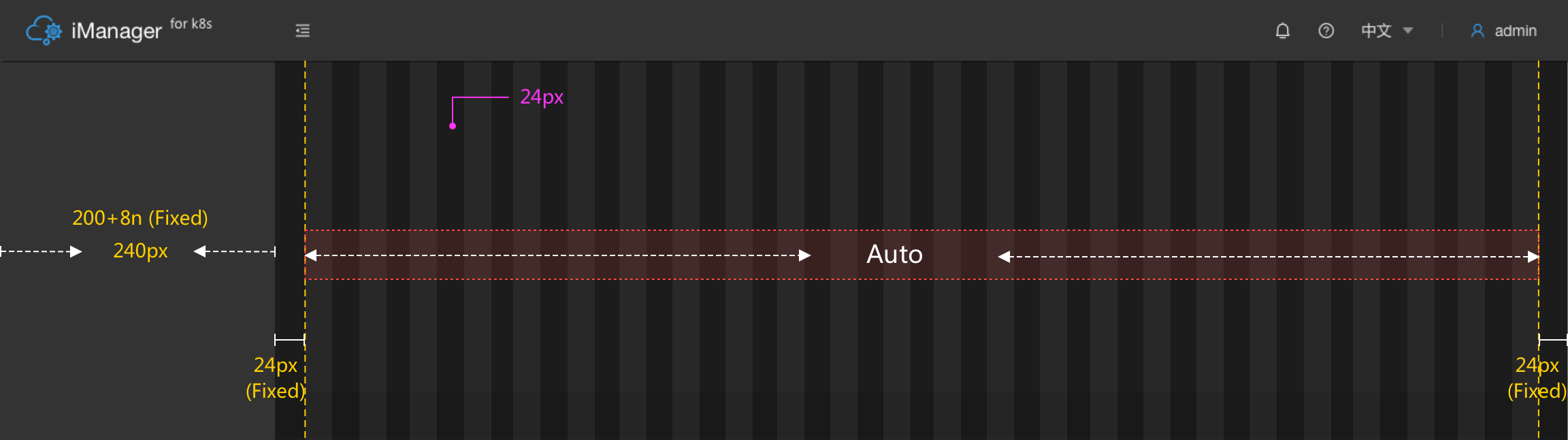
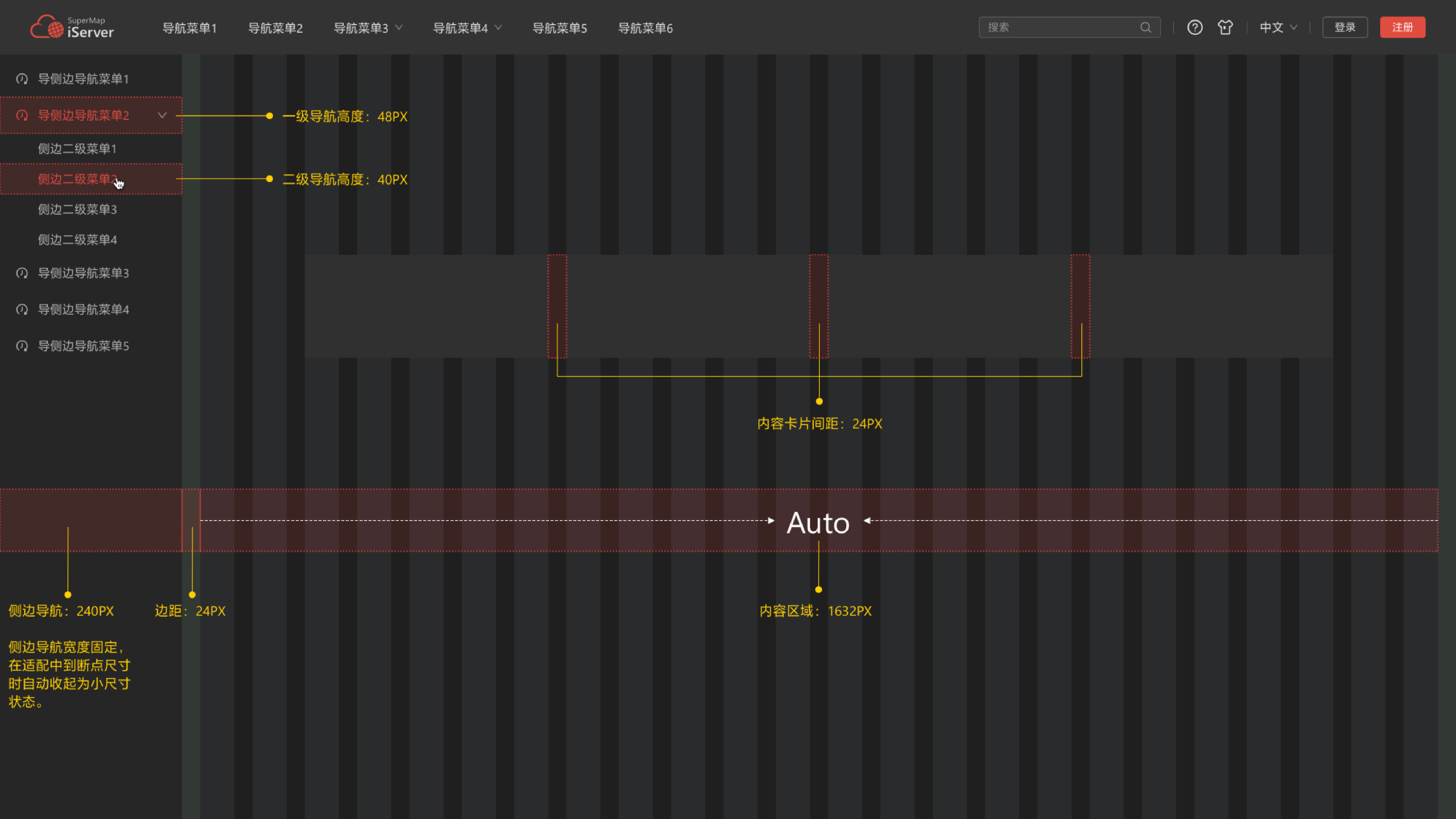
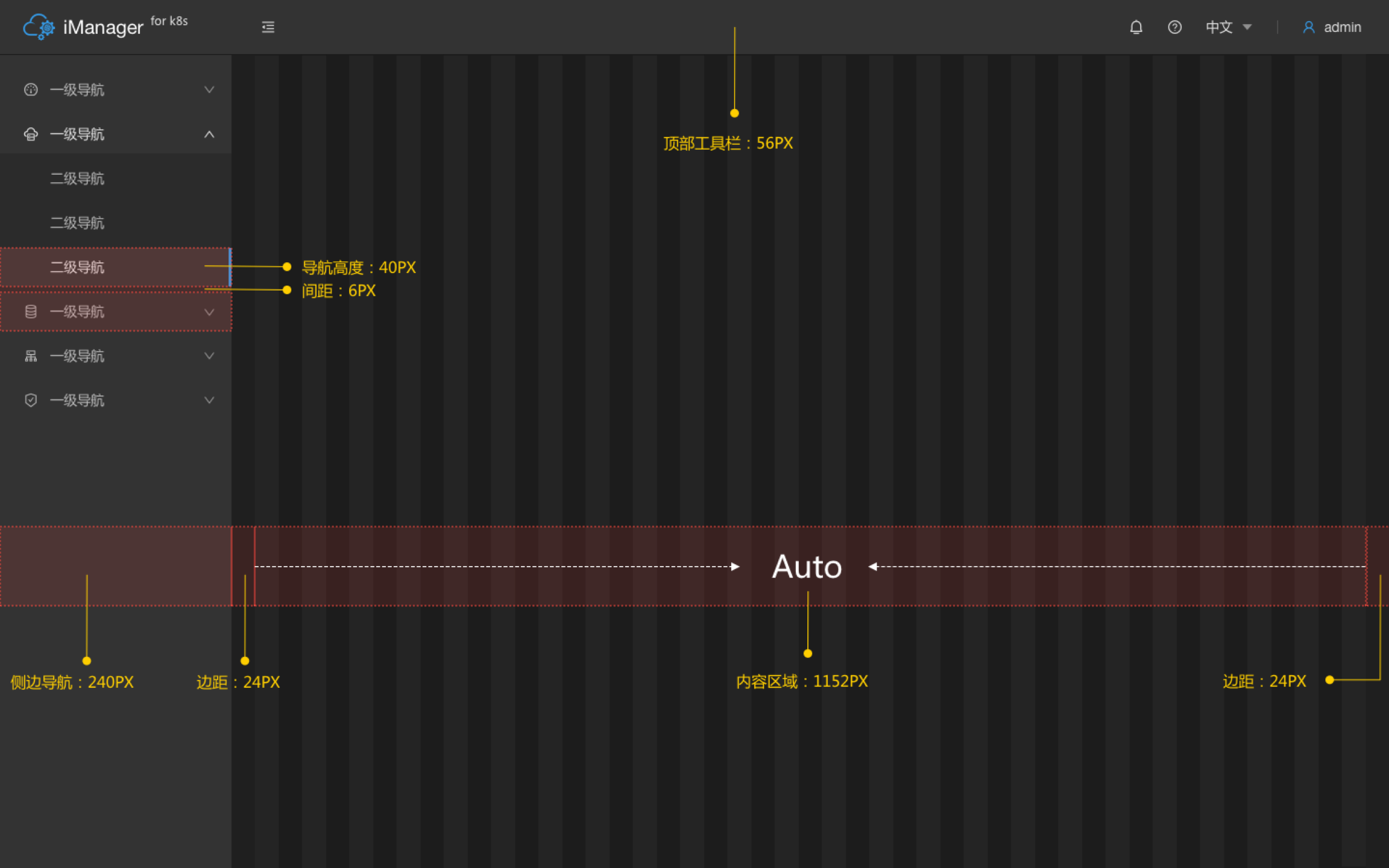
# Admin ui 布局规范
admin ui 以1440为标准画布,侧边栏宽度240固定,对右侧工作区域依24栅格系统进行响应式缩放。

# 栅格系统
# 上下布局适配方案
以宽度1980px为标准画布,版心宽度最大1392px,两侧留白区域根据屏幕尺寸进行动态缩放,最小值24px,当两侧留白区域到达最小值之后,中间主体内容区域依24栅格动态缩放。

# 左右结构适配方案
以宽度1440px为标准画布,侧边栏宽度固定,右侧工作区域依24栅格体系进行动态缩放。