# Feedback 反馈
反馈设计指为用户与系统之间有效沟通而设计的一系列界面元素、动效、交互机制,可以让用户知道当前在做什么、将要做什么、会产生什么结果,以及如何处理,可以有效地减少用户的困惑和错误。
# 设计原则
# 贴切
应该与用户工作流程和任务需求紧密结合,准确及时反馈,向用户传递正确的消息,从而提高工作效率和用户满意度。
# 适当
反馈信息简洁,只展示必要的信息,避免给用户带来不必要的干扰。对于那些能够即时看到结果的简单操作,可以省略反馈提示。
# 反馈分类
# 正向反馈
提醒用户操作已完成,可进行其他操作。

# 提示反馈
提醒用户系统正在处理的操作、引导将要进行的操作,可等待、放弃、跟随、进行其他操作,为用户的下一步操作增加成功率。

# 异常反馈
提醒用户操作失败,可重试、放弃、尝试其他操作。

# 过程反馈
操作过程中的即时交互反馈,为用户增加信任感。

# 结果反馈
操作结束后提醒用户操作结果,成功、失败、以及指向性引导。为用户增加安全感。

# 反馈组件
# 警告提示
由操作引发的通知,一般以条状进行展示。

# 全局提示
一种反馈浮层,用来反馈不太紧要的信息,一般3秒后消失。

# 通知提醒框
由操作引发的较为重要的通知,出现在界面右上/下角,需要用户关闭消失。

# 对话框
由操作引发的较为重要的通知,一般以对话框的形式通知并需要用户关闭。

# 气泡
在目标元素周围浮起的小气泡用来提供非必要的上下文信息而不打断用户。

# 交互反馈
指一般的交互状态给用户的反馈例如“点击、悬停、失焦等”。

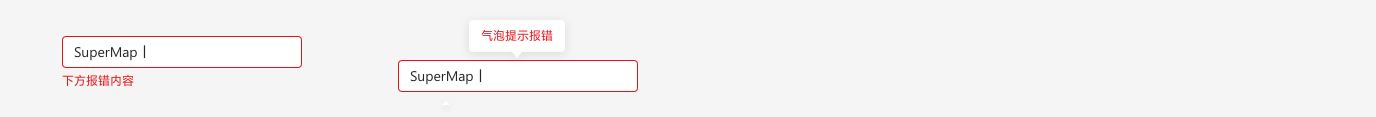
# 表单校验
用于表单填写需要即时校验的反馈,例如用户名、密码、手机号等。

# 徽标/标签
视觉指示器用来传达相关组件的状态或描述。

# 加载器
用于整个页面内容加载时。

# 进度指示
用可视化方式提示当前组件的加载进度。

# 空状态
空页面视觉填充,让用户清晰感知当前页面是什么状态并引导下一步操作。

# 结果页
空页面视觉填充,让用户清晰感知当前页面是什么状态并引导下一步操作。
结果页案例请见下文组件应用-设计实例

# 组件应用
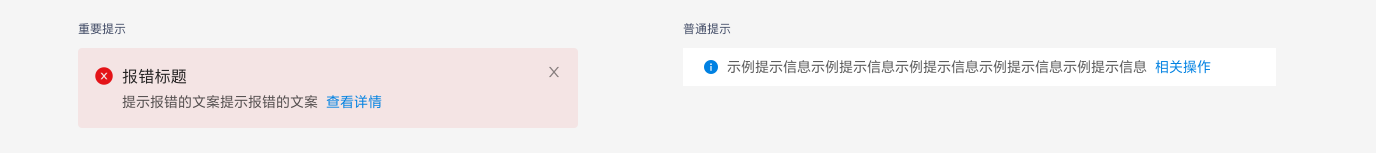
# 警告提示
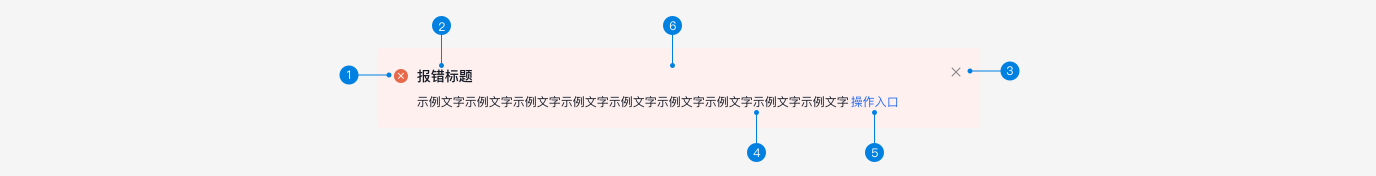
# 解构

1.图标:(可选)颜色根据反馈内容定义(常规-蓝色、成功-绿色、失败/错误-红色、警告-黄色、普通-灰色),固定使用同一尺寸(16*16px)
2.标题:(可选)一句话让用户明白(限制在10个字以内)
3.关闭按钮:(可选)为用户提供主动关闭按钮
4.告警信息:文案内容尽量简洁、明确,建议描述文案不超过2行
5.相关操作:(可选)链接到相关操作,使用文字按钮,帮助用户节省时间
6.容器:(可选-普通消息提示可不使用)横幅容器占有固定空间,一般在页面顶部居中,颜色根据内容定义,与图标对应
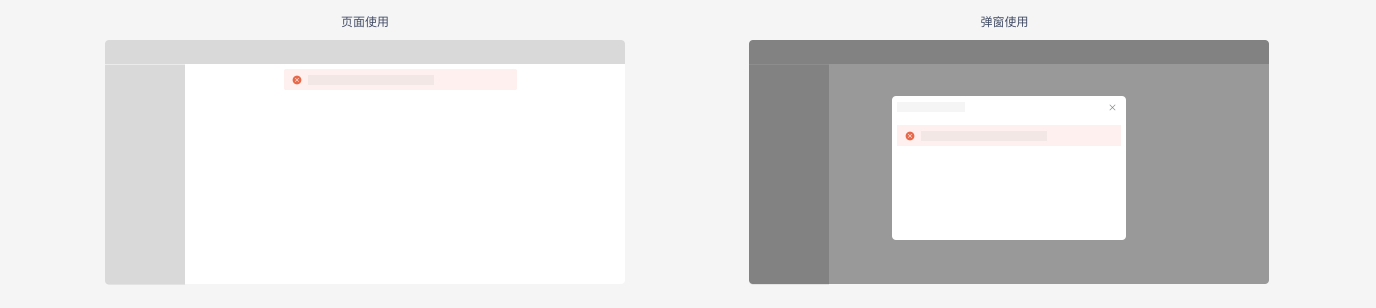
# 应用场景
何时使用:用于全页面的状态与通知展示,例如:提醒功能(信息或即将到来的活动)、错误处理(错误或异常情况)、新引导用户(引导他们熟悉的界面、了解操作流程和功能模块)、用户反馈(用于收集用户反馈和建议)等情况下使用。
如何使用:为常驻信息,需用户关闭,通常在页面顶部出现,也在弹窗、表单页、列表页上使用

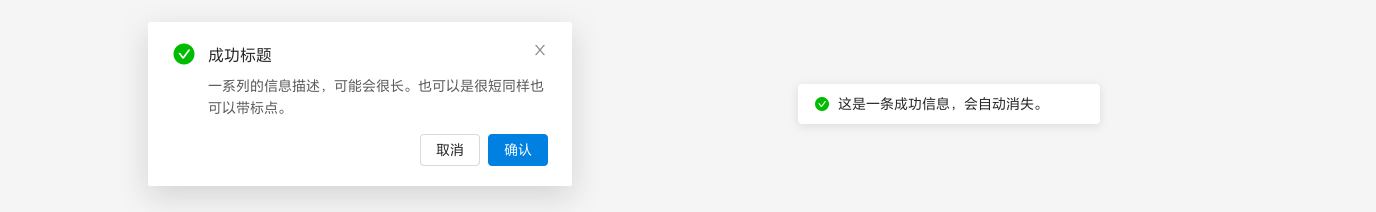
# 设计实例

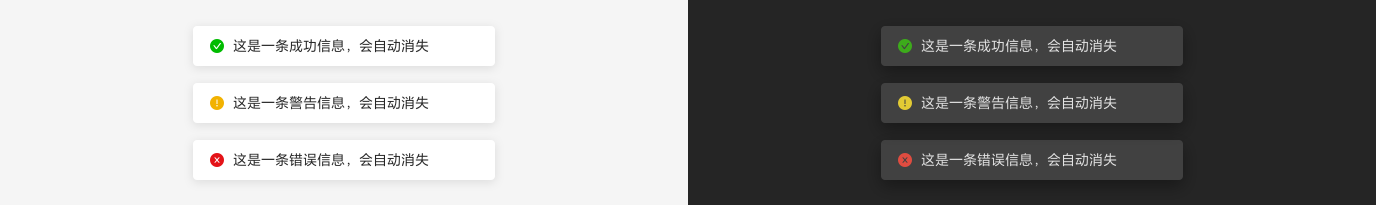
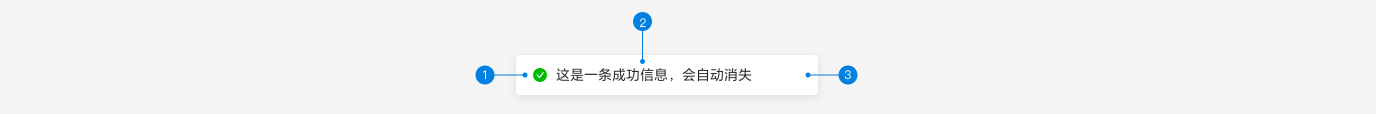
# 全局提示
# 解构

1.图标:颜色根据反馈内容定义,尺寸16*16px
2.提示信息:文案内容尽量简洁、明确
3.容器:悬浮在页面之上,宽度适应内容,高度固定(40px)
# 应用场景
何时使用:提示一些临时性的反馈,例如用户完成创建、编辑、删除等操作后提示的成功、错误、运行中的状态,显示在固定位置且不跟随页面滚动而消失,固定时长后自动消失,不阻断用户的轻量提示。
如何使用:提示被及时查看又不打扰用户,文案简单清晰,可有一个功能按钮,3s或以上自动关闭。

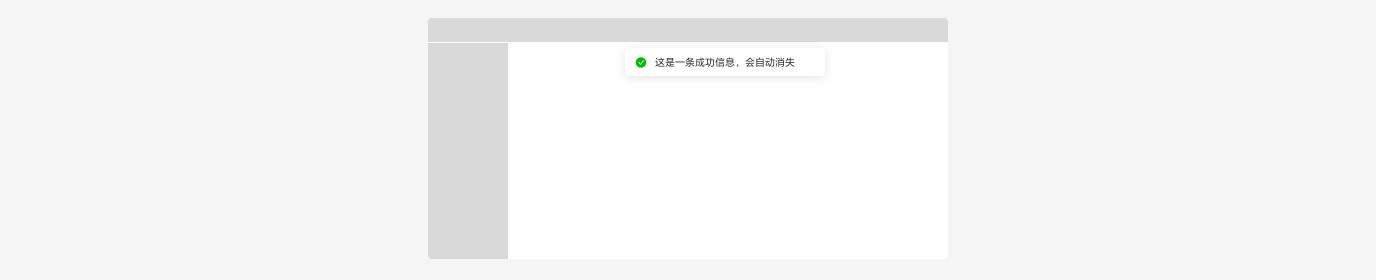
1.全局提示位置固定(参考:在页面顶部居中);
2.全局提示消失时间不能小于3秒。
3.标题句尾不使用句号
4.文案格式推荐名词+动词,例如“删除成功”非“成功删除”,因全局提示3秒自动关闭,用户难以在此阅读更多信息,所以文案只提示成功/失败,不进行详细描述。
5.相关操作要有意义,不使用“已读”类似操作。
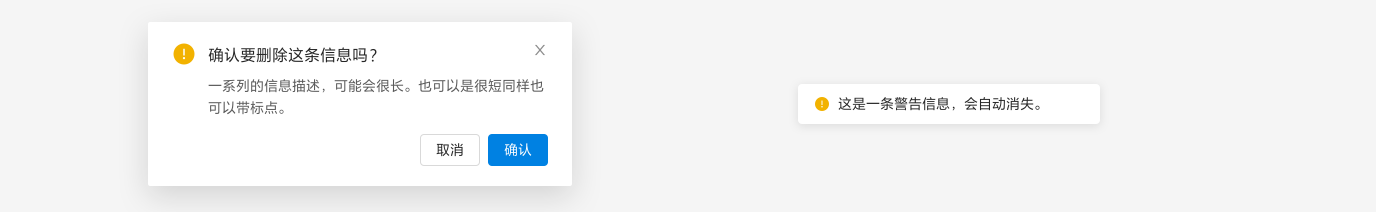
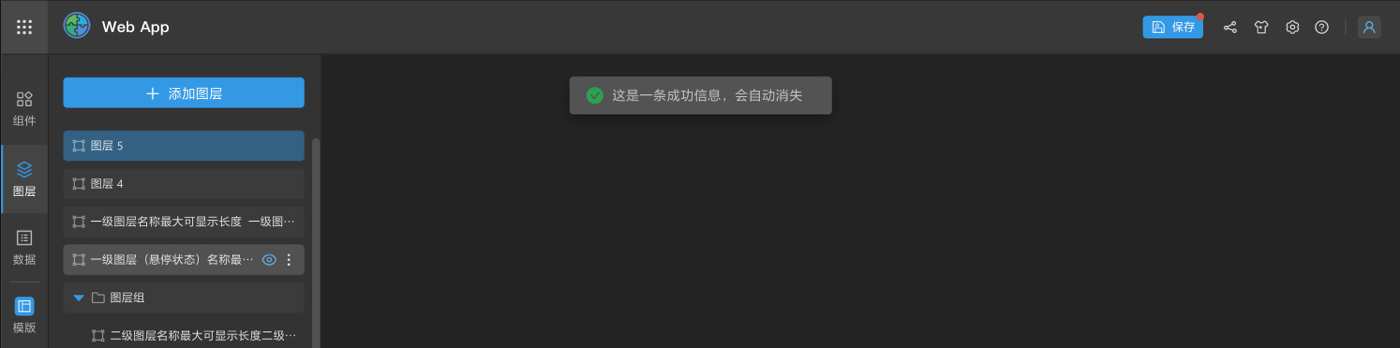
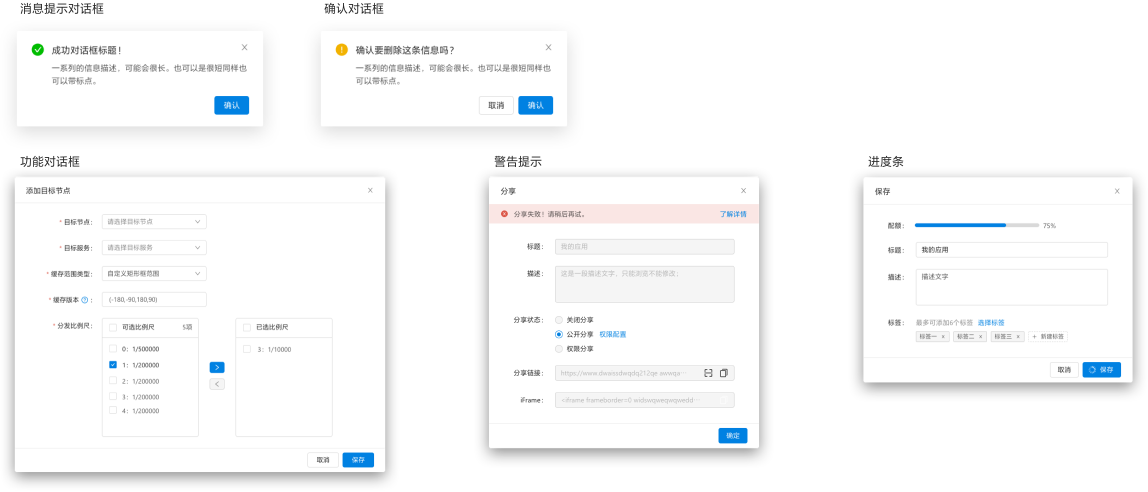
# 设计实例

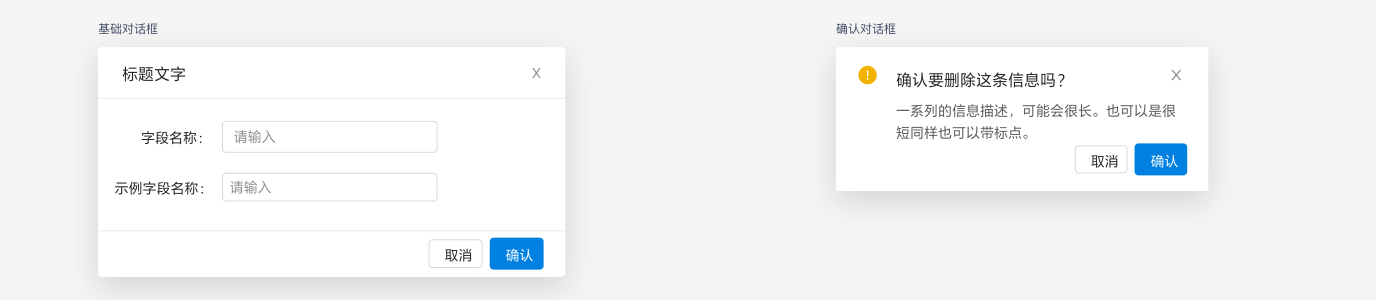
# 对话框
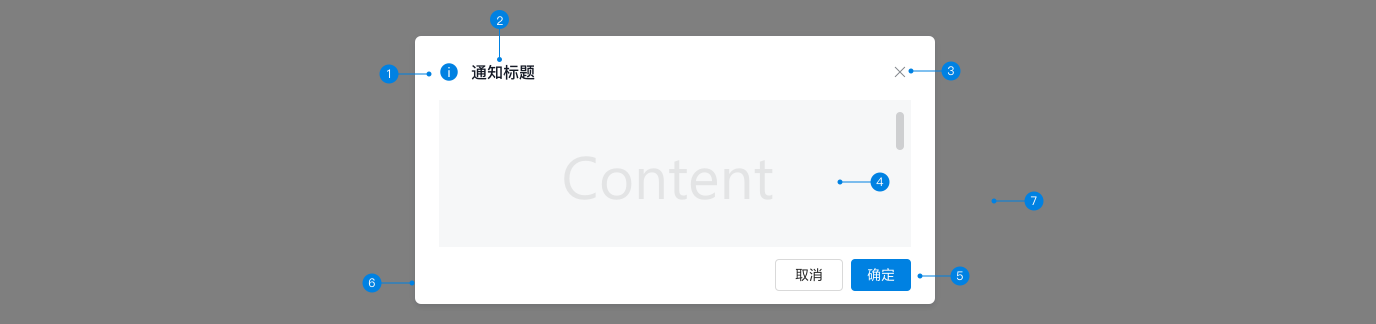
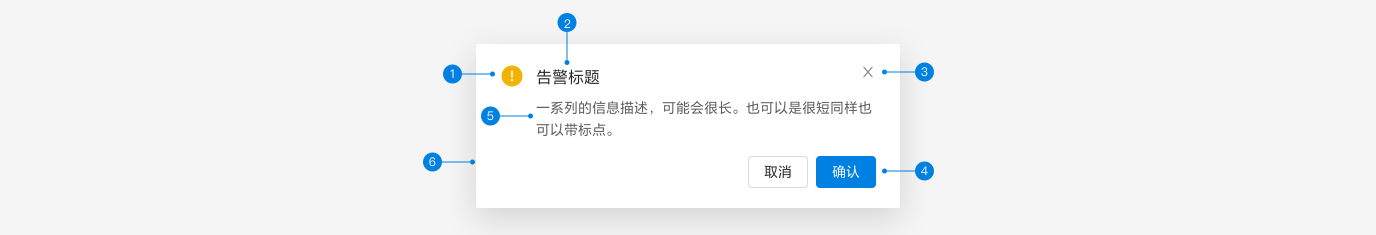
# 解构

1.图标:(可选)在信息提示对话框中为必选元素(警示、通知、报错、成功),在功能性对话框中不加入。
2.标题:文案内容尽量简洁、明确
3.关闭按钮
4.主体内容:可包含图标、文本、标签页、数据录入、表单等
5.操作按钮:可有一个主按钮,多个辅助按钮
6.容器:对话框容器宽度有大中小(800px、520px、424px),高度适应内容,过高时滚动
7.蒙层:为了隔离落地页的操作的干扰,使用户更加专注于对话框内的内容,每个反馈类对话框都应配合对话框区域外的蒙层使用
# 注意事项
1.对话框属于强反馈,会打扰用户不要随意使用;
2.对话框按钮布局规则参考:主按钮居右,次要按钮在主按钮左侧,按钮组整体位于内容区的右下方;
3.内容区超过弹窗最大高度可以出现滚动条,但最好不要使用滚动
4.支持弹窗套叠,套叠弹窗不超过3层,关闭/返回规则为返回上一级弹窗,套叠时蒙层也依次叠加;
5.信息录入类对话框不建议点击蒙层关闭;
6.标题命名使用动词+名词,结尾不使用句号,疑问句可使用问号。操作按钮命名使用标题内的动词即可。
# 对话框功能列举

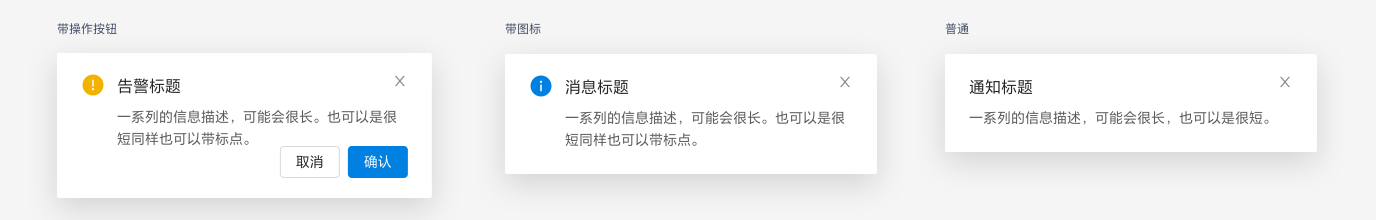
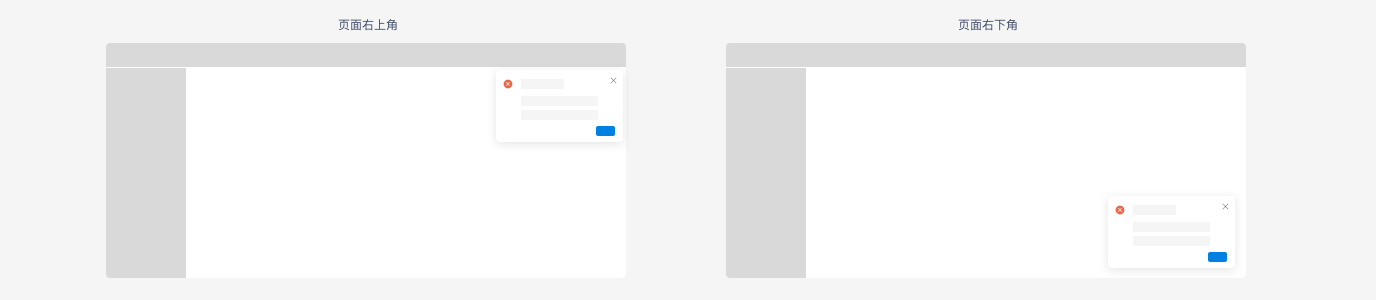
# 通知提醒框
# 解构

1.图标
2.标题
3.关闭按钮
4.操作按钮
5.内容描述
6.容器
# 应用场景
何时使用:1.较为复杂的通知内容;2.带有交互的通知,给出用户下一步的行动点;3.系统主动推送
如何使用:在系统右上/下角显示

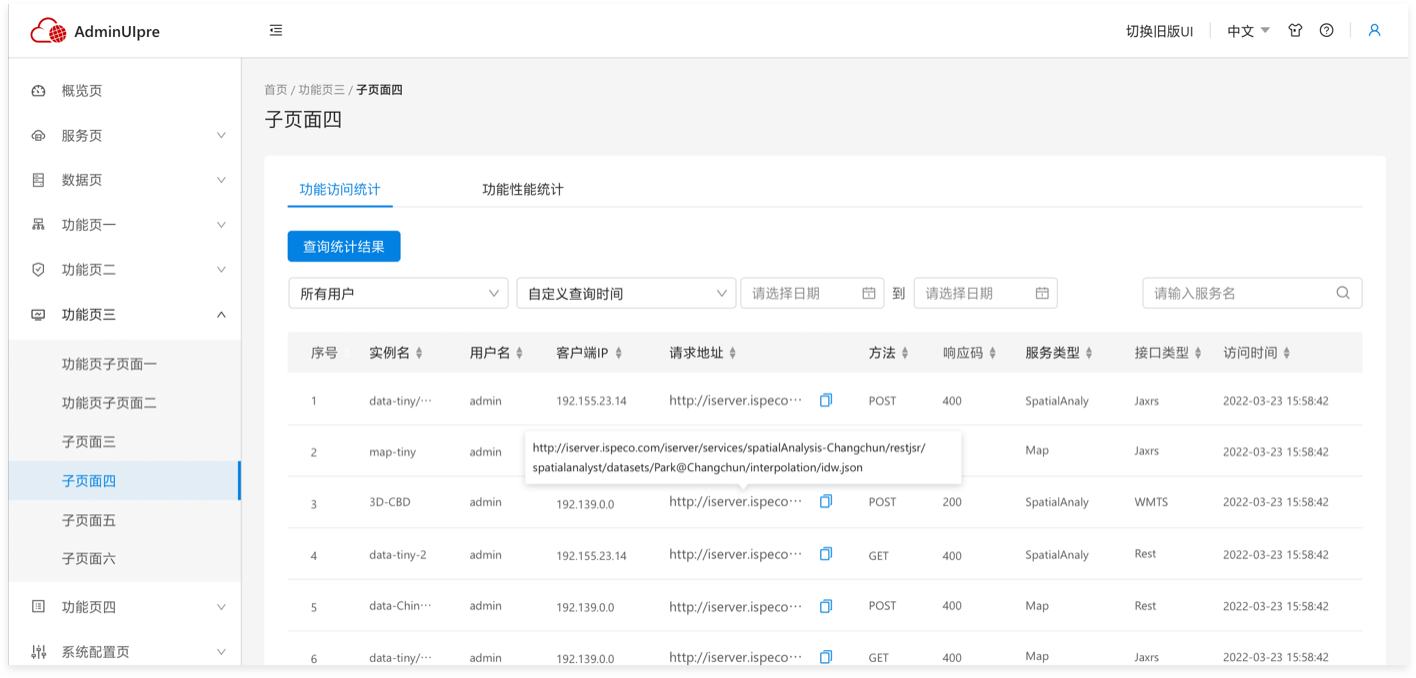
# 气泡
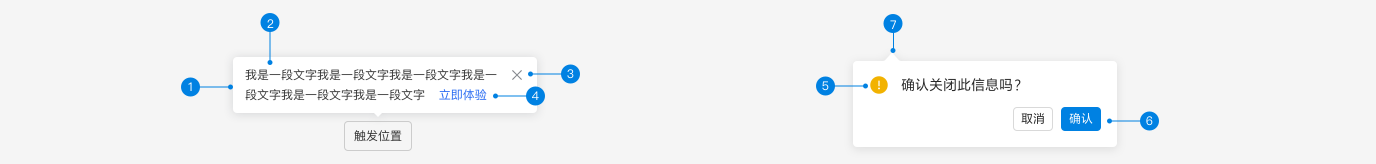
# 解构

1.容器
2.内容描述:文案内容尽量简洁、明确
3.关闭按钮
4.操作:可在气泡浮层中进行查看详情等操作
5.操作按钮:可有一个主按钮,多个辅助按钮
6.行动按钮:可有一个或多个,多个按钮只能有一个主按钮
7.小三角:指示气泡触发点
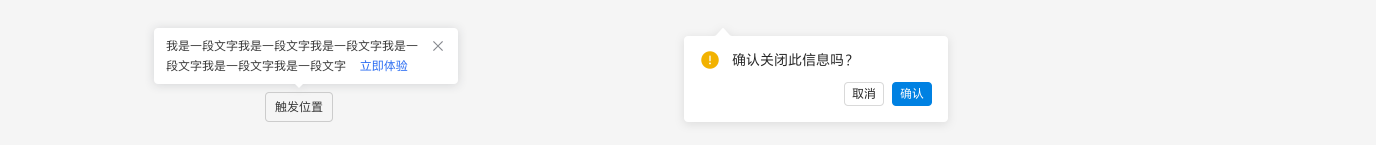
# 设计实例

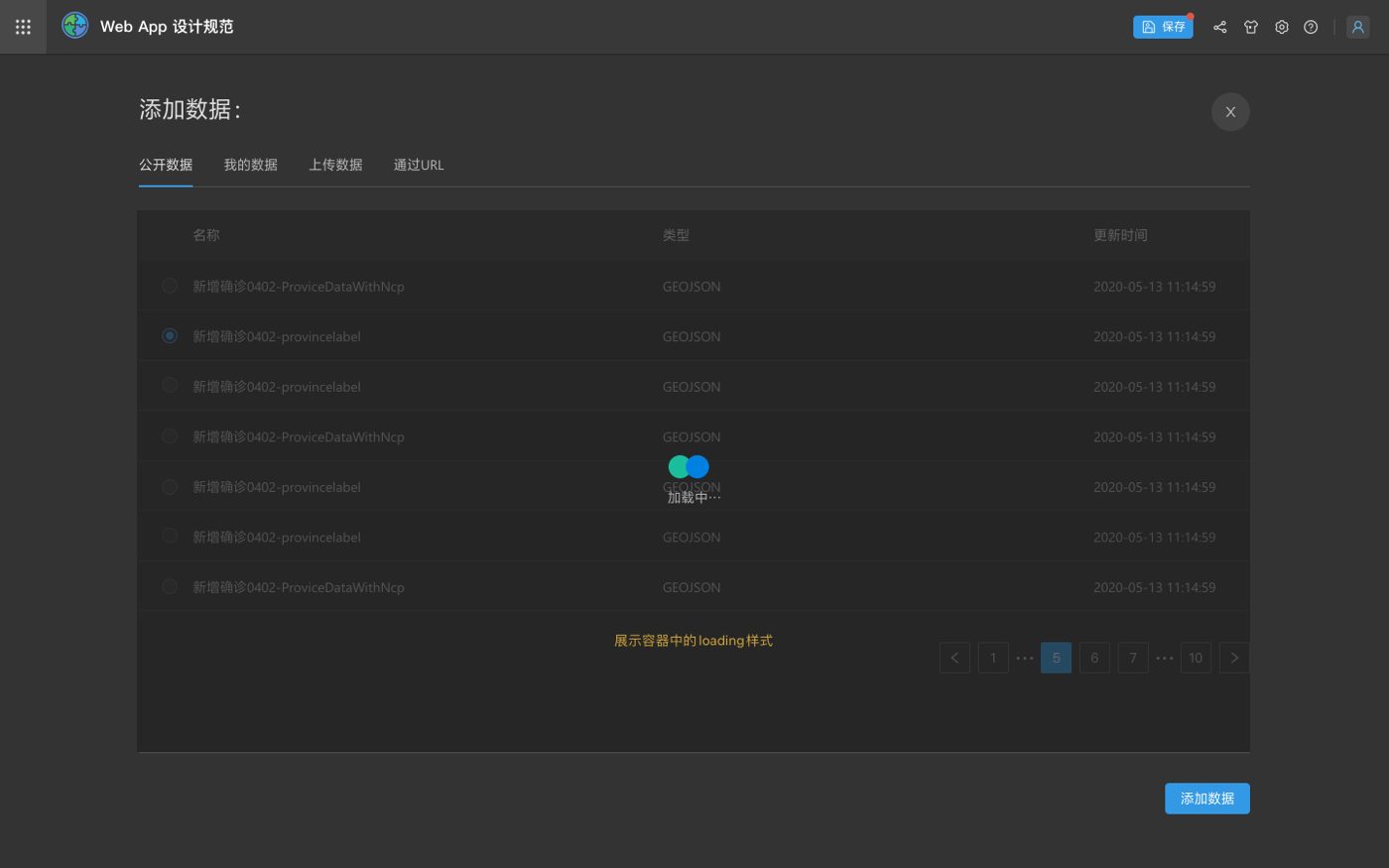
# 加载器
# 解构
1.加载图:加载动画或图标
2.文字:(可选)表达加载状态的文案
# 应用场景
何时使用:内容需要一段不确定时长的加载时使用加载器,让用户感知当前操作正在处理,能够对结果有直观的预期
如何使用:加载器组件适用于短时加载场景,建议大于1秒不超过4秒
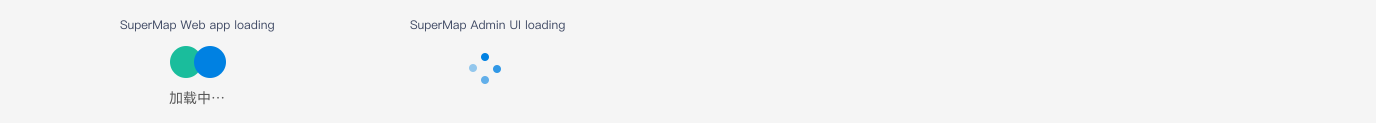
# 设计实例

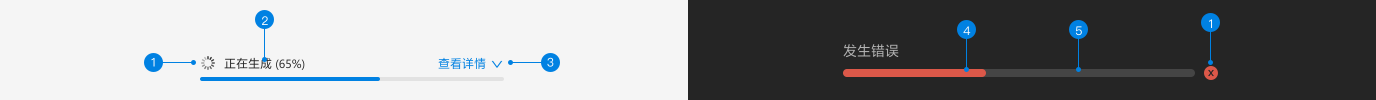
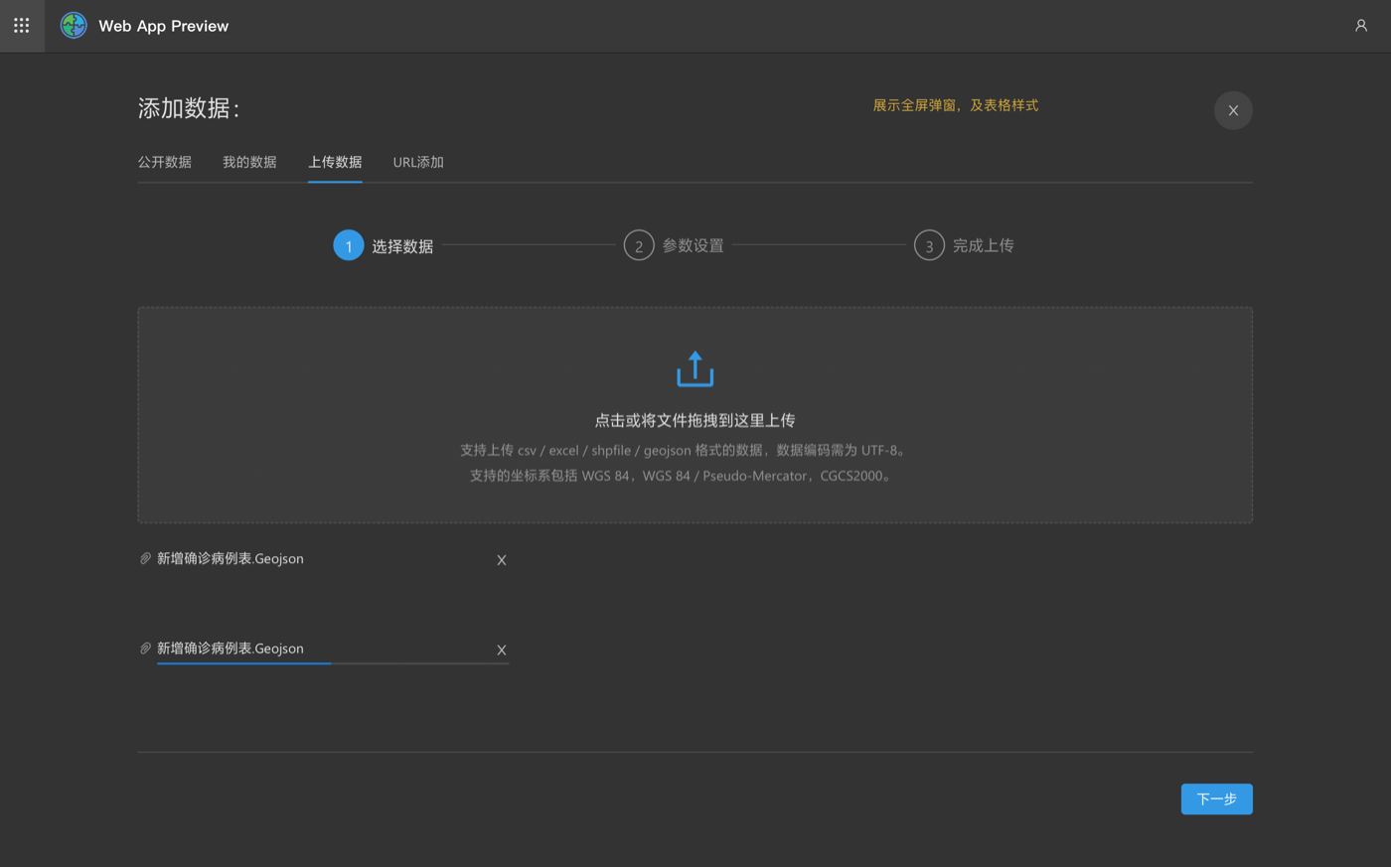
# 进度条
# 解构

1.图标:加载动画或图标显示加载状态
2.指示文字:告知用户加载情况
3.相关操作:(可选)引导用户进行相关操作
4.进度条:显示当前进度,颜色与图标配合显示加载状态
5.进度容器:显示总量
# 应用场景
何时使用:文件上传或下载(向用户展示当前的上传/下载状态和速度,以及预计的剩余时间)、安装程序(表示安装进度)、数据加载(需要较长时间来加载数据)、任务进度(某个任务或者整个项目的完成进度)、表单填写(用户当前的位置,以及还需要完成哪些步骤)。
如何使用:需要较长等待时,用百分比的进度条展示当前的的状态。
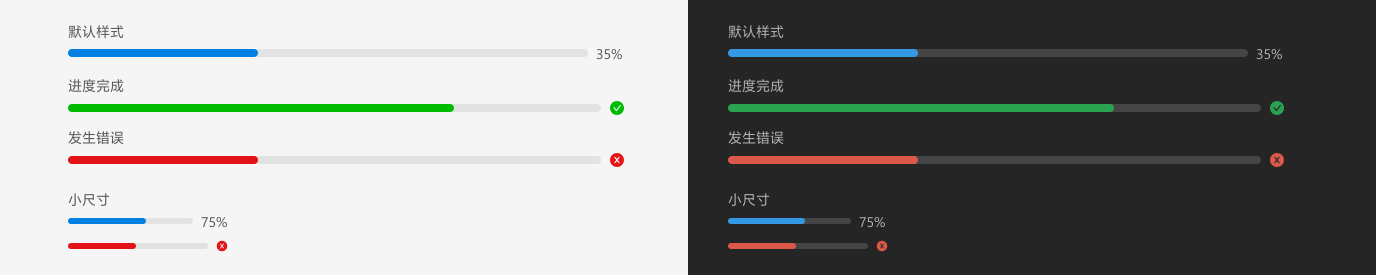
# 设计实例

# 空状态
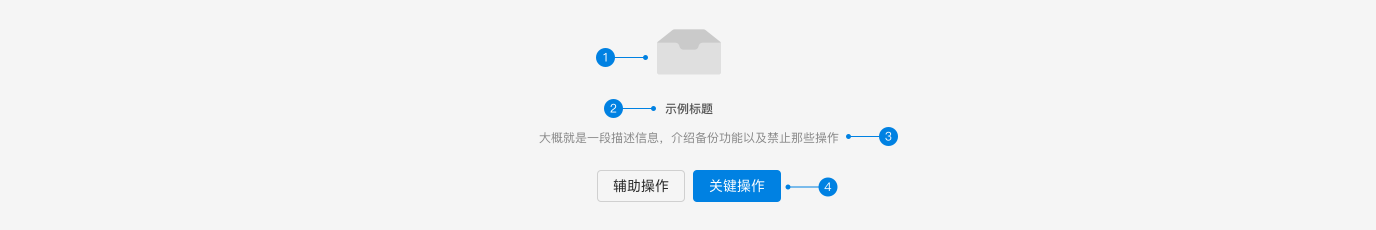
# 解构

1.状态占位图:(可选)放置图像帮助用户快速理解页面内容,插图要对应页面状态使用
2.标题:(可选)简要说明页面状态
3.正文:对标题补充说明(避免空提示的出现,要给予至少文字的提示)
4.操作按钮:(可选)一个或多个,引导用户下一步操作
# 应用场景
何时使用:所加载内容为空、加载错误等不同状态时使用的占位符
如何使用:使用占位图像、文字描述、操作按钮等元素对所在区域进行展示
# 设计实例
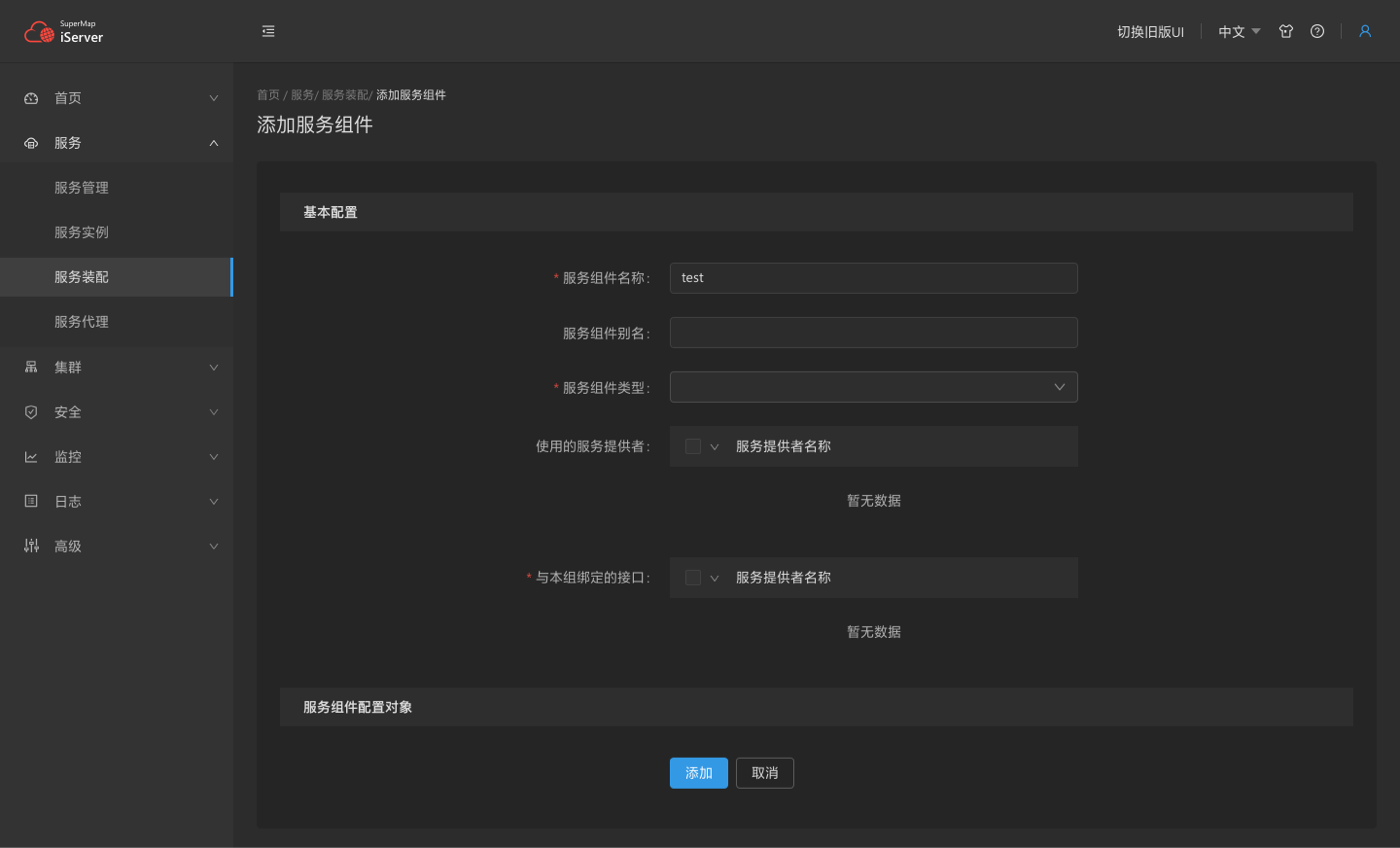
列表为空,无数据:

在空间较小、重复出现较多的情况下,不使用占位图,如下图,或在穿梭框、弹窗和卡片上

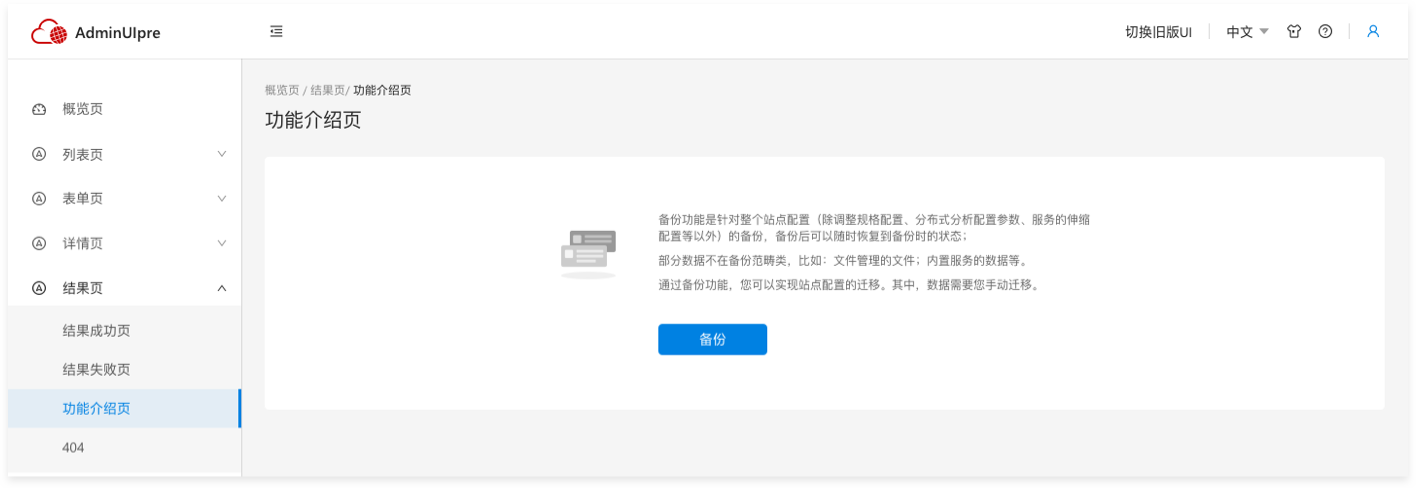
介绍页,多为初始页面,可放置具有引导意义的插图以及介绍文字和功能操作按钮引导用户开始任务

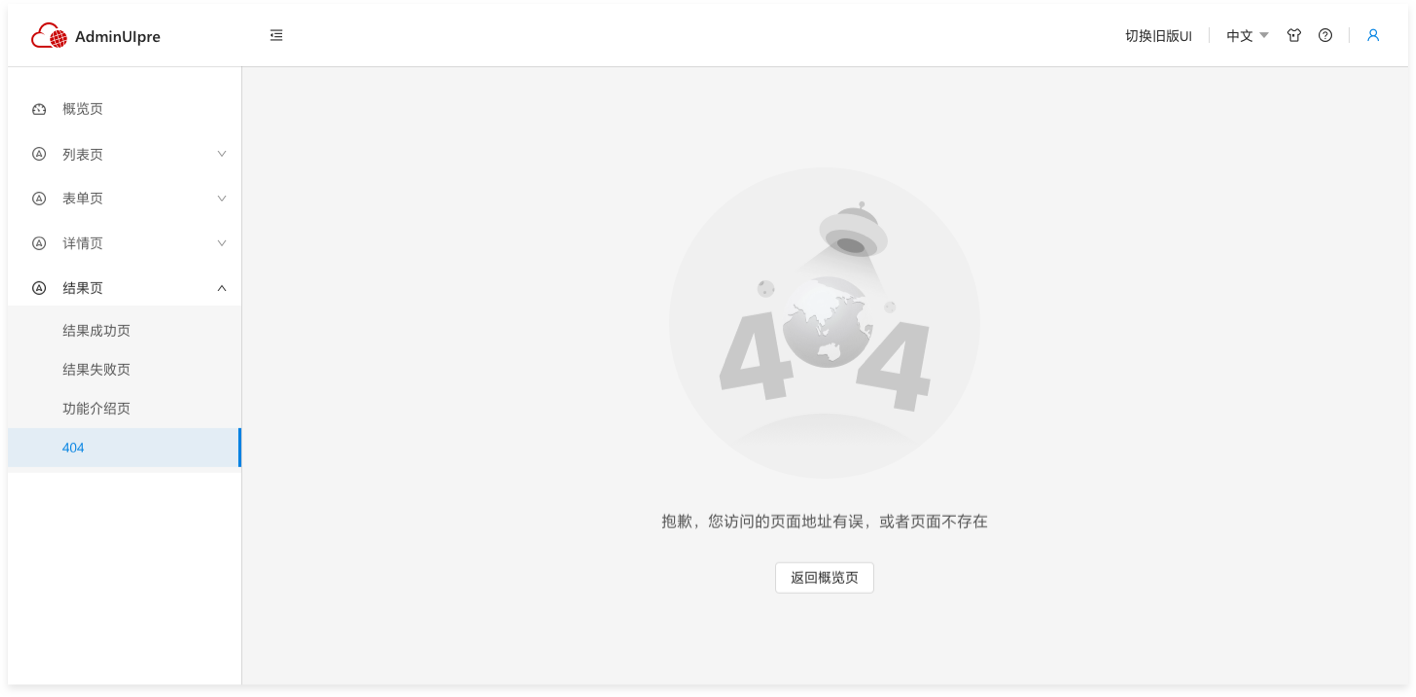
404或其他类型错误提示,趣味且人性化的插图能降低用户的使用挫败感,文案、按钮引导用户进行后续操作

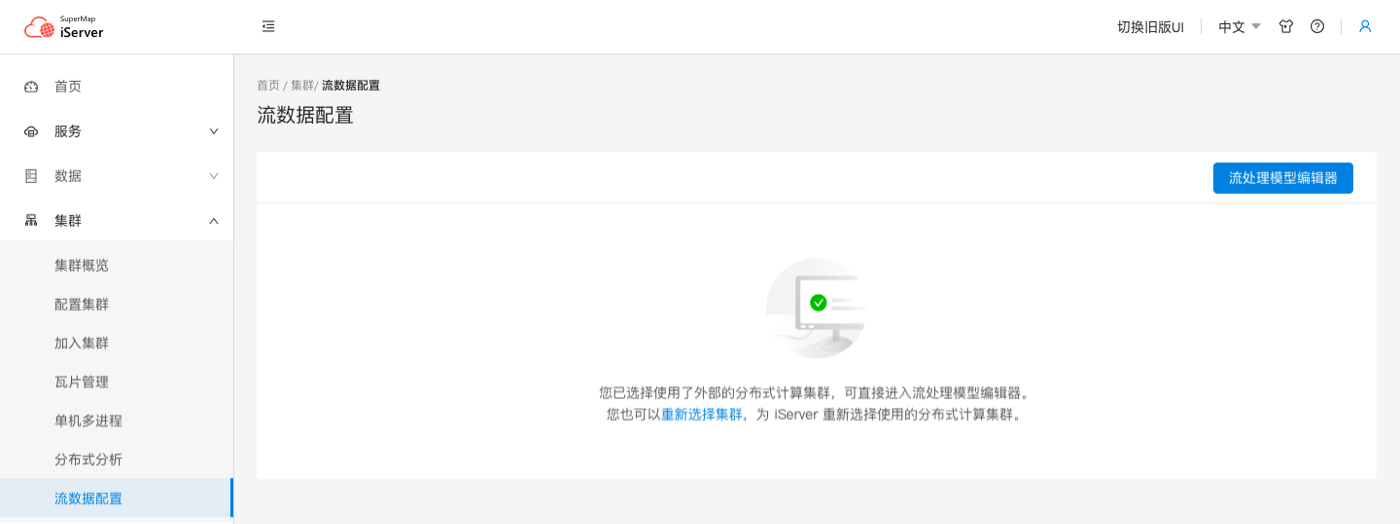
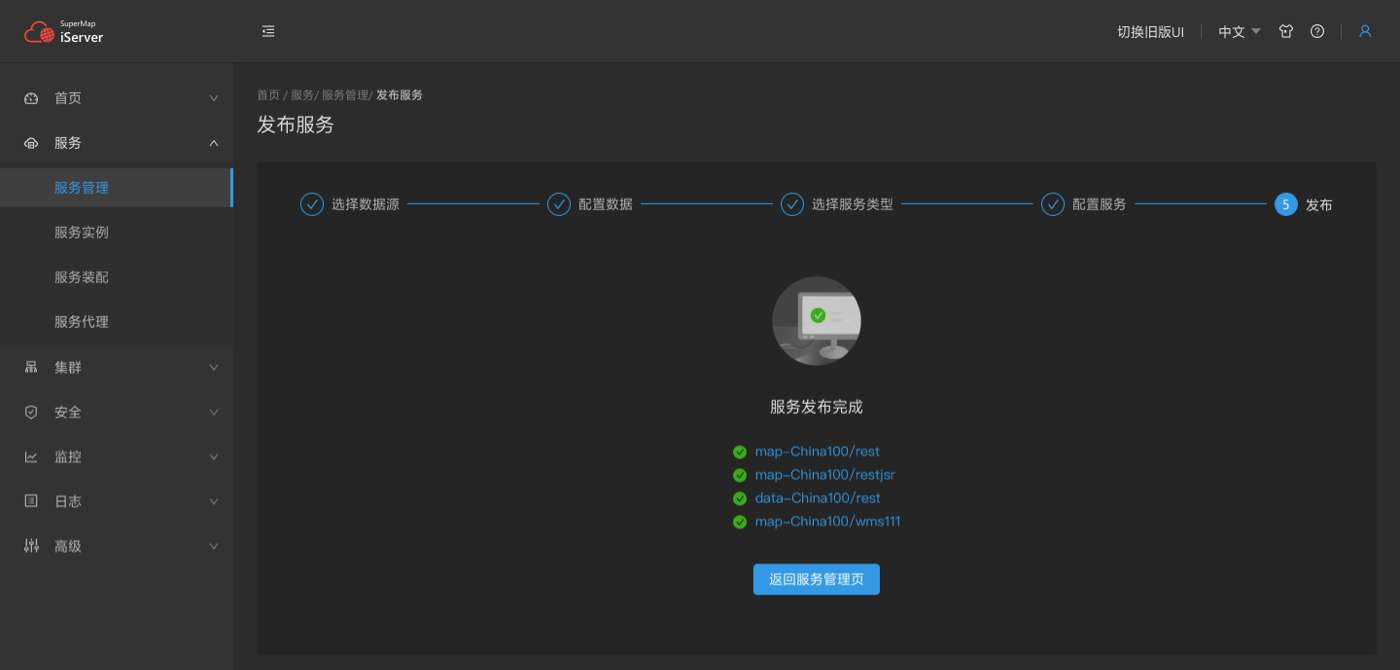
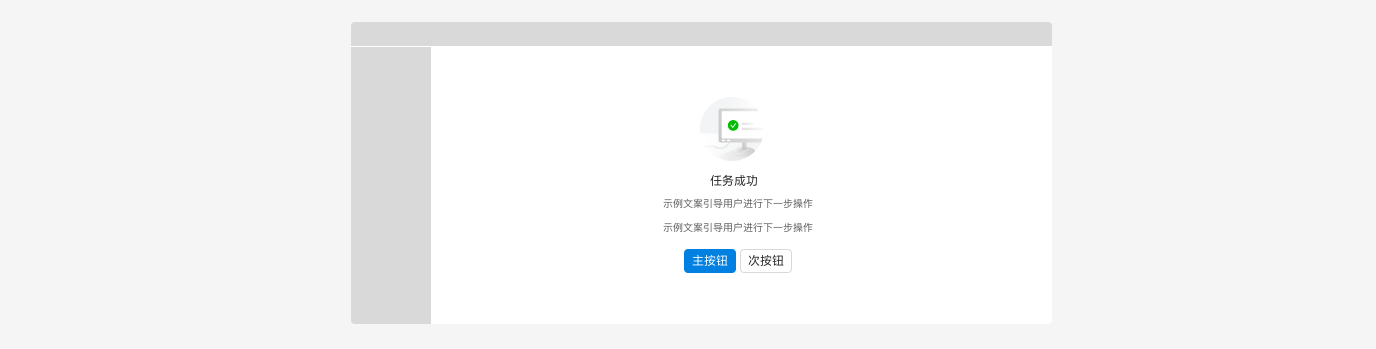
# 结果页
结果页的构成与空状态相似,都有占位图、标题、正文、操作按钮
# 应用场景
何时使用:任务成功或失败时的提示页面
如何使用:使用占位图像、文字描述、操作按钮等元素对所在区域进行展示
# 设计实例